只做會想保的保險,
手機就可以完成更快更簡單,
合理的保障時間不浪費錢


本文件的目的是提供,設計方向和設計元素,方便延續或延伸整體設計。

只做會想保的保險,
手機就可以完成更快更簡單,
合理的保障時間不浪費錢

我們在所有內容中使用的通用代表標記。希望任何人看到時,
都能立即辨識出這個品牌。
因此,外觀的一致性非常重要;
請勿編輯、變更、扭曲、調整此標誌,或為標誌重新上色。

我們的商標包含LOGO與標準字。
LOGO與標準字垂直置中,
各元素之間請務必正確留空。


更完整的LOGO使用規範請參考。
品牌整體用色上以綠色為主,
可使用桃紅色作為畫面上的重點點綴。


吉時保平台希望使用者在需要的時候,隨時拿出手機,以手機操作投保在5分鐘內即可完成投保,吉時保平台 UI/UX 以手機瀏覽為出發。

所有元件都必須符合 Responsive Web Design 的需求,在不同裝置上設計時,除了需在乎設計面積的大小以外,也要將使用該裝置的情境考慮進去。
簡潔直觀的使用介面及操作流程,讓使用者快速理解進而作出決策,而非記憶,減少用戶記憶負擔。
操作流程、邏輯保持一致,所有的元素和結構需保持一致,比如:設計樣式、圖示、文字,以及元件的用色尺寸大小,還有元件操作的回饋,Active、輸入前輸入後、錯誤,以及禁等狀態。
所有的元件與圖形盡量使用 HTML、CSS、SVG 或 PNG 製作,讓網站在任何解析度下,都能夠清晰呈現。
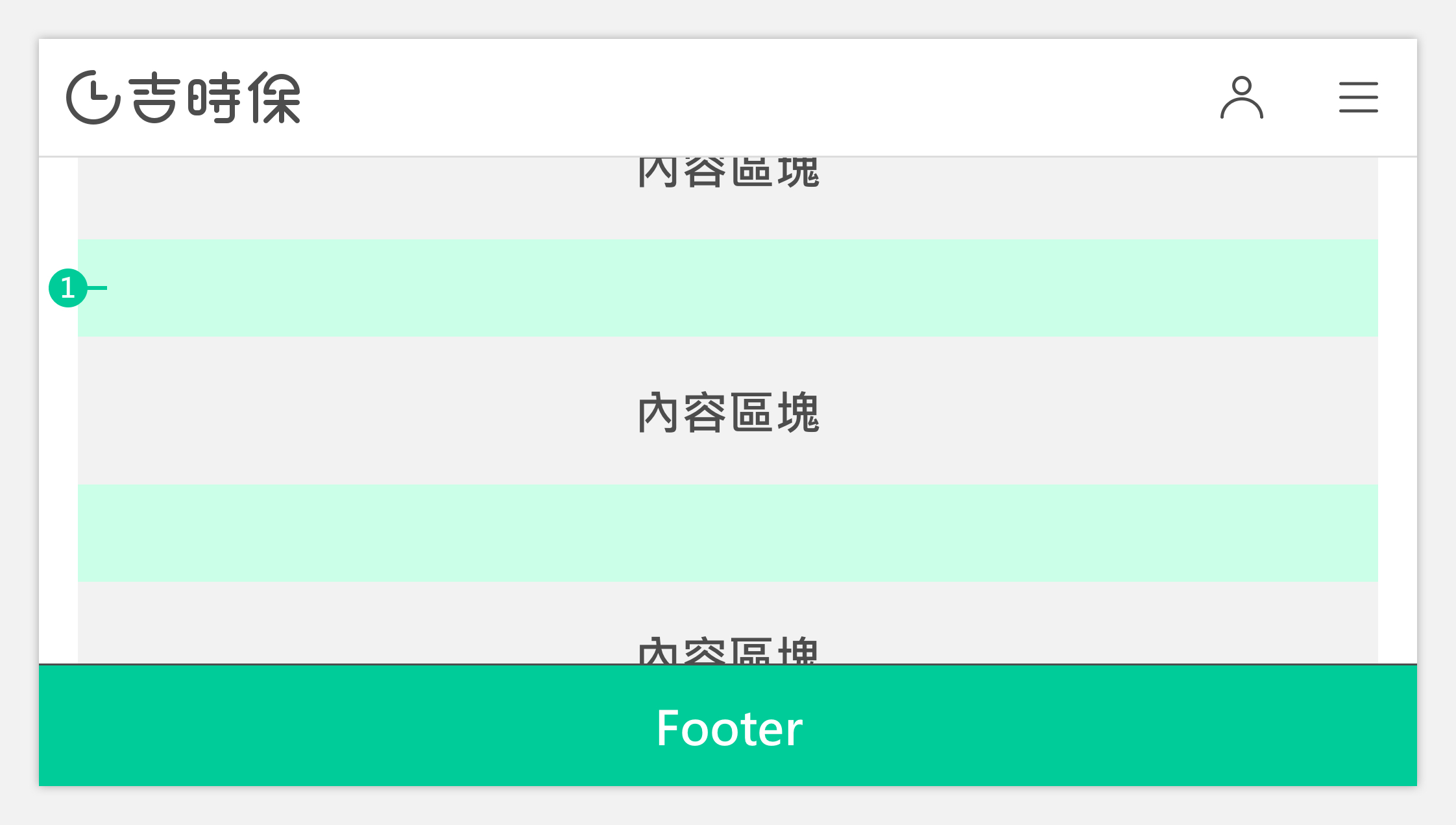
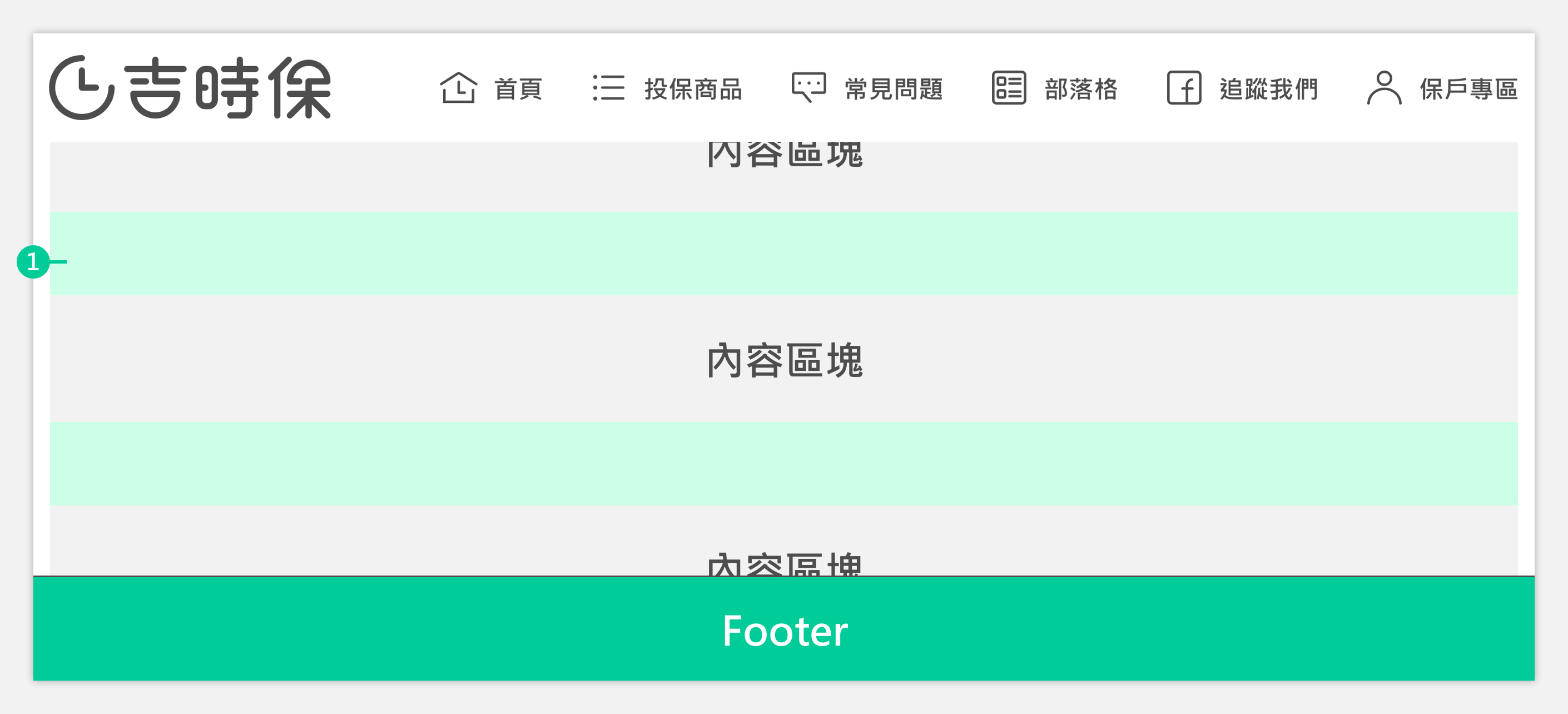
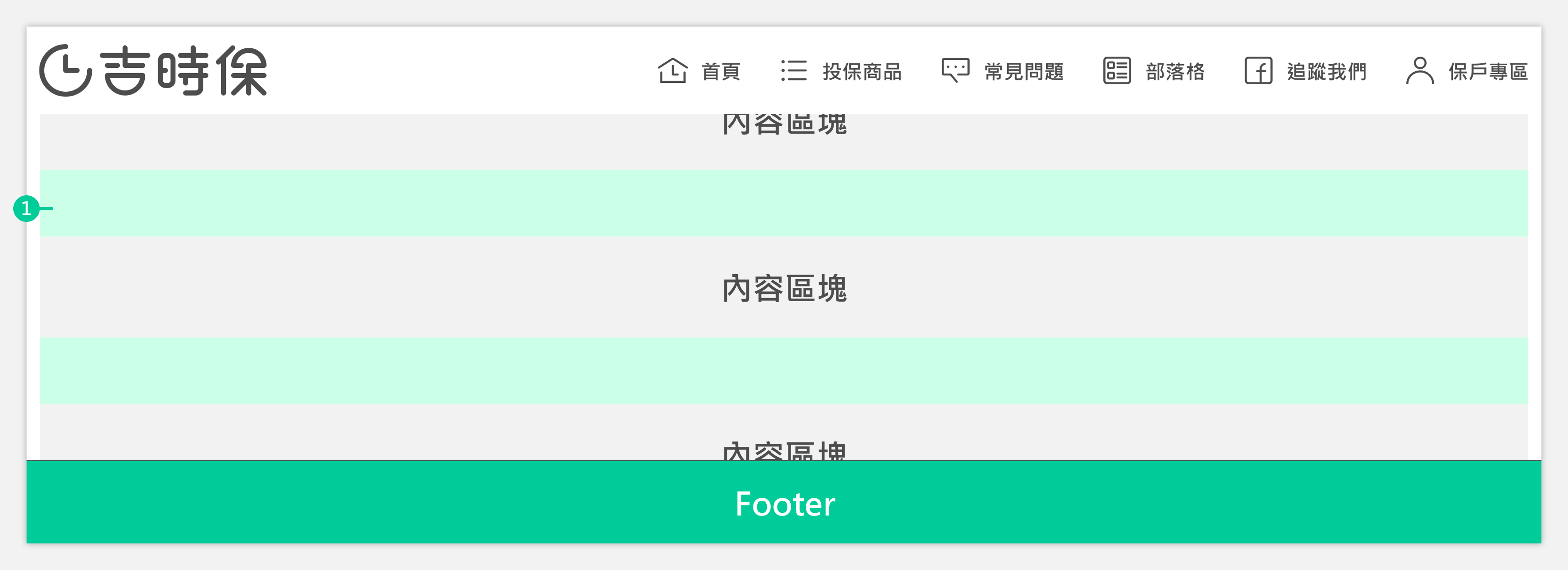
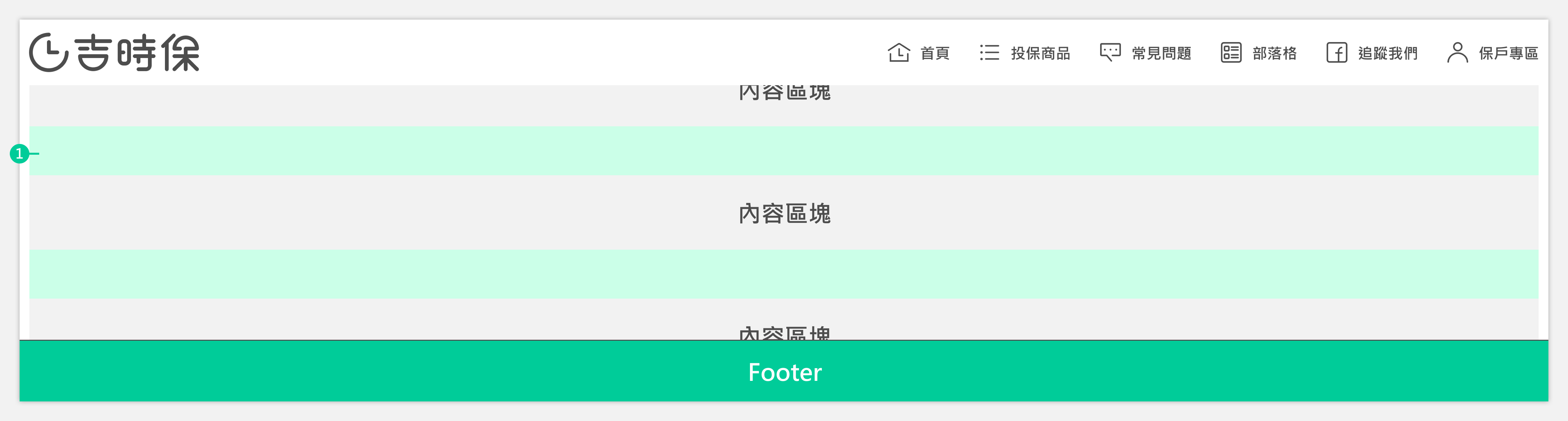
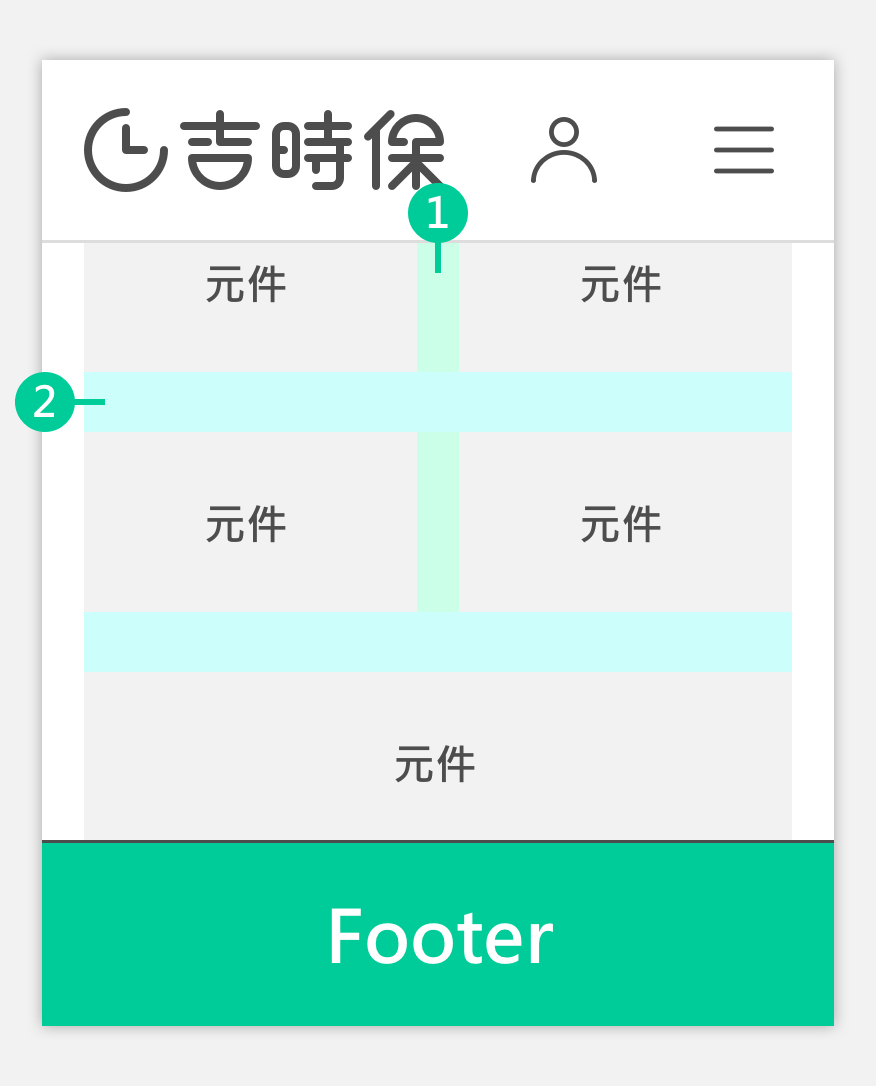
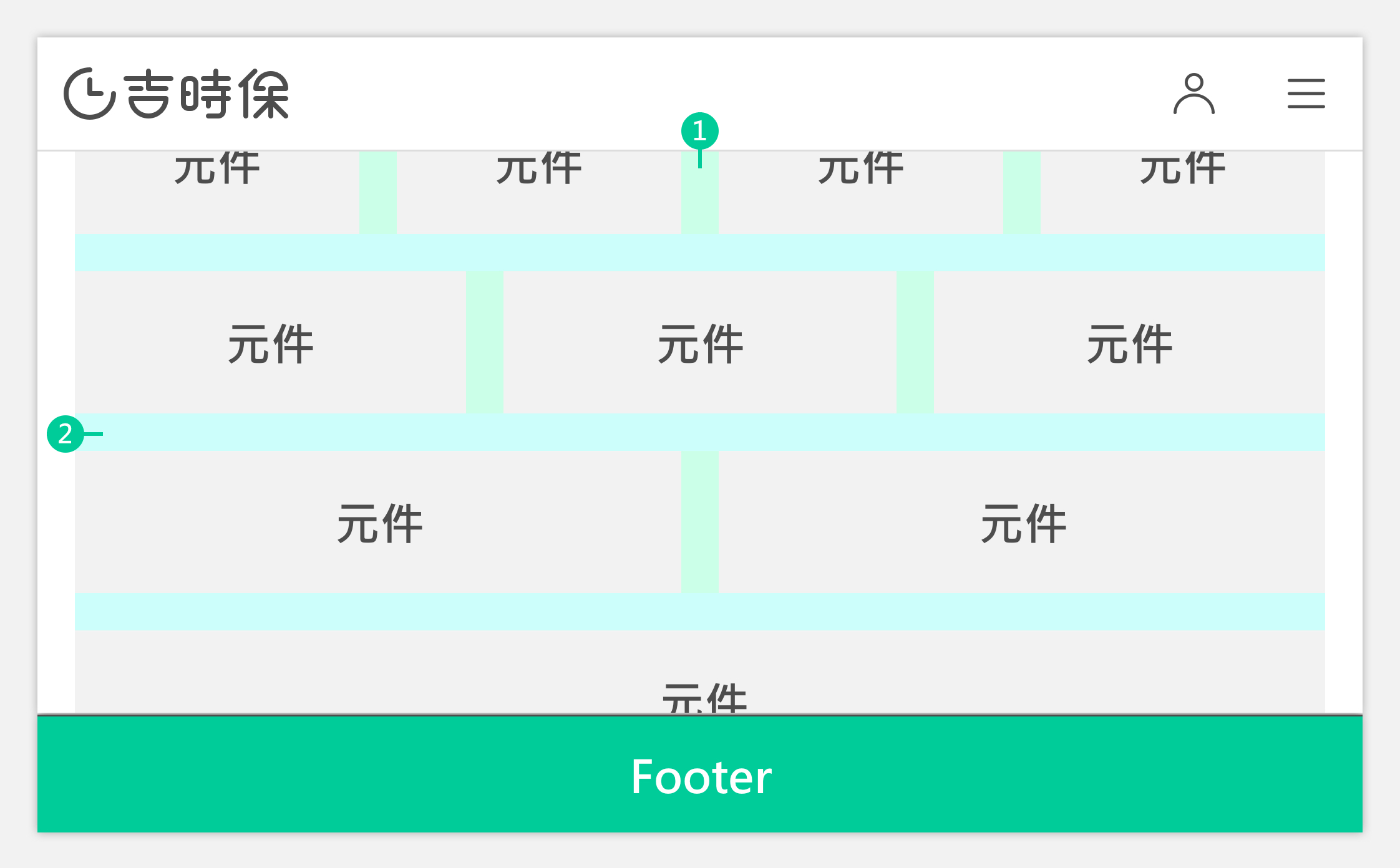
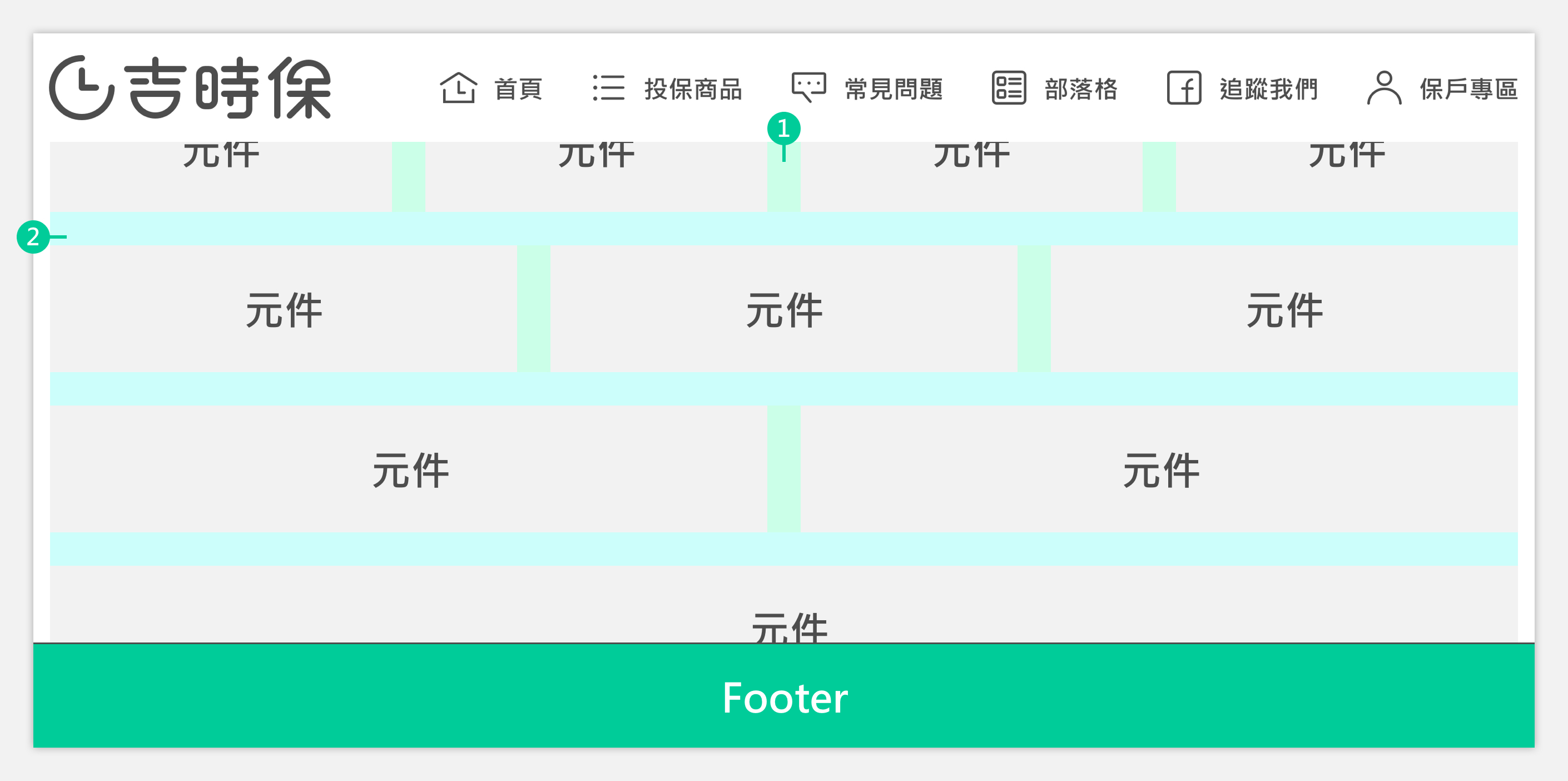
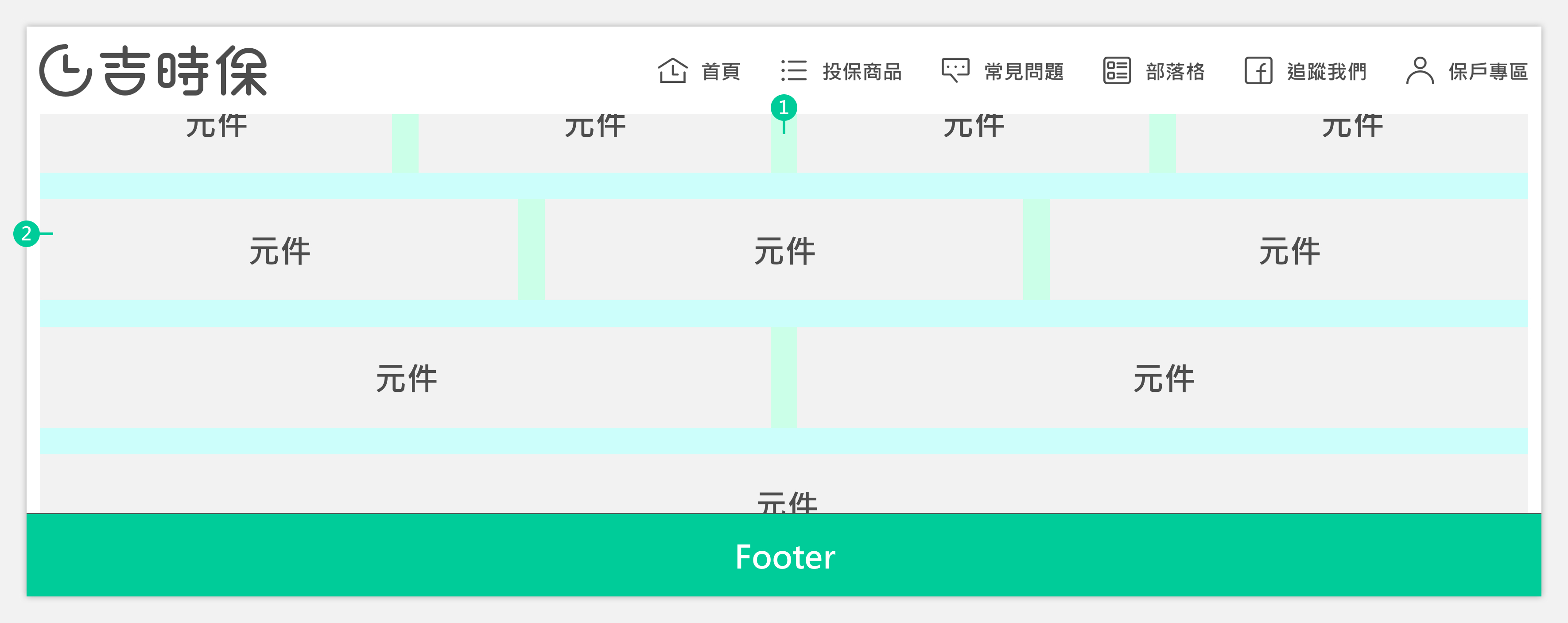
吉時保平台希望提供使用者,在不同的裝置上有量好的操作體驗,依照目前常用的 3 種類瀏覽裝置設定了5個 Breakpoint。 吉時保平台 Breakpoint 設定如下:
Mobile
Tablet
PC






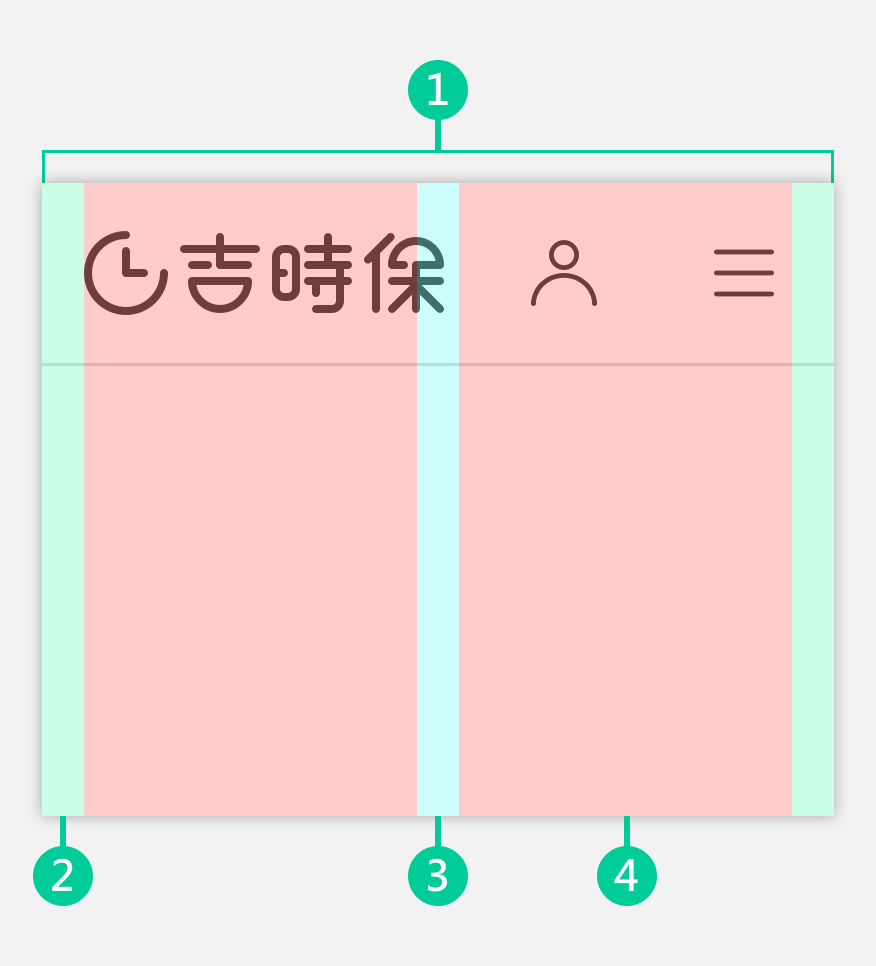
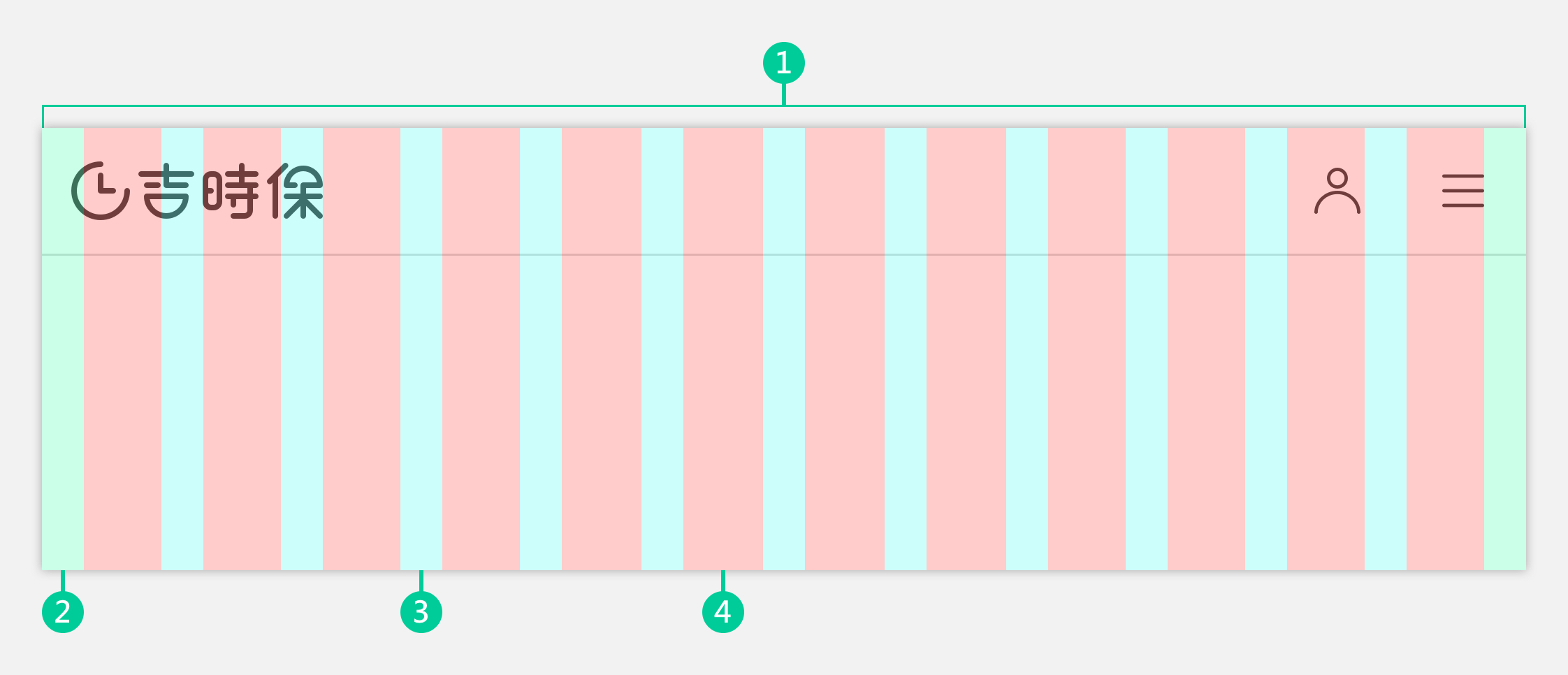
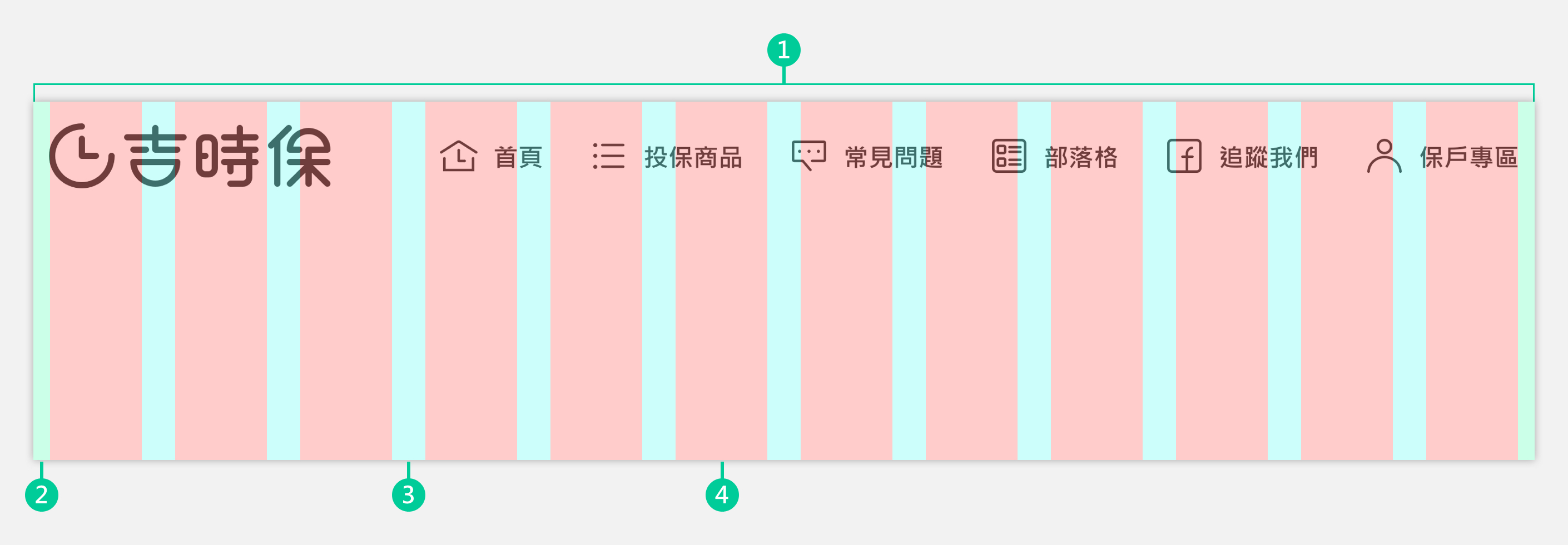
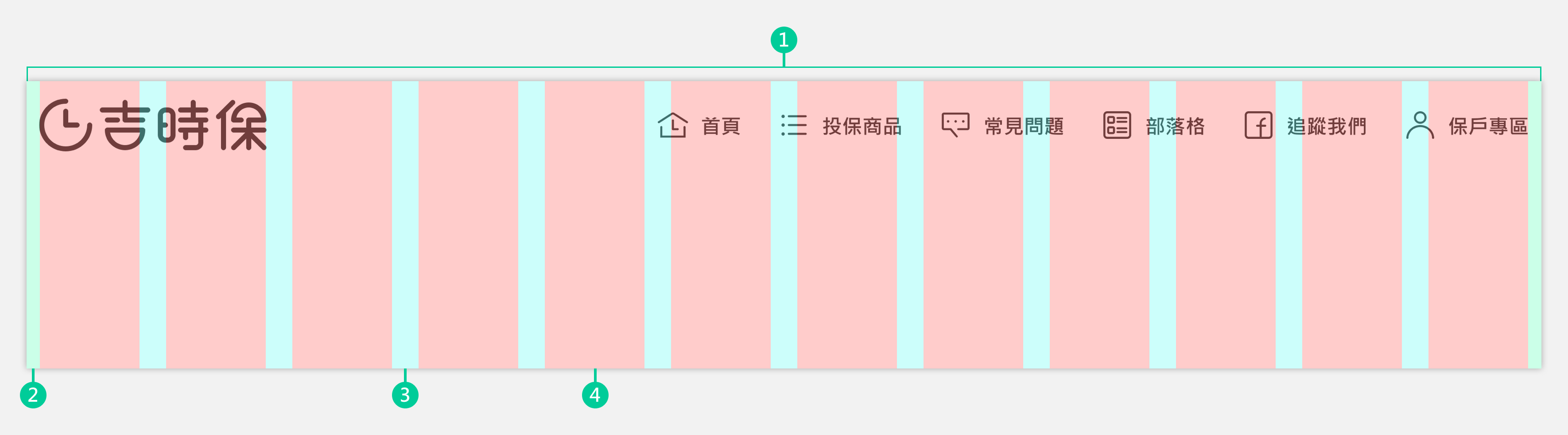
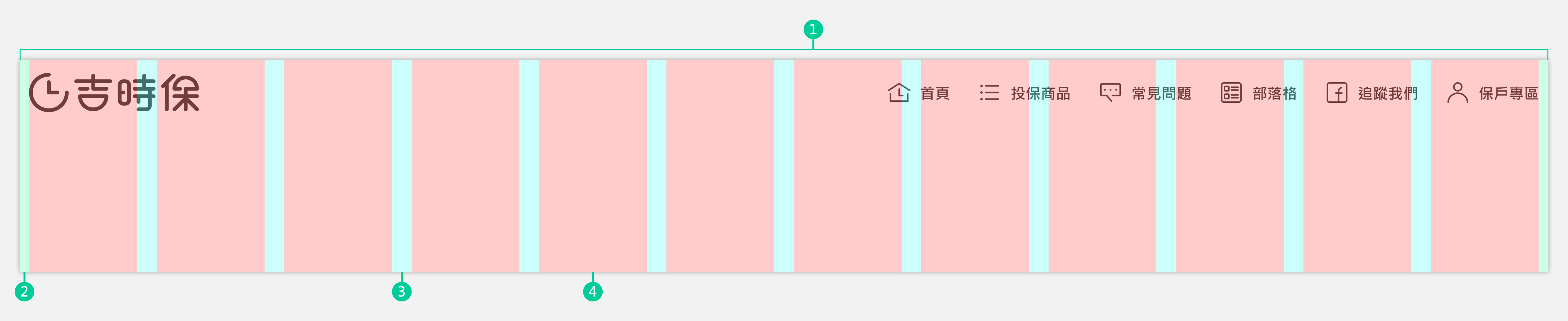
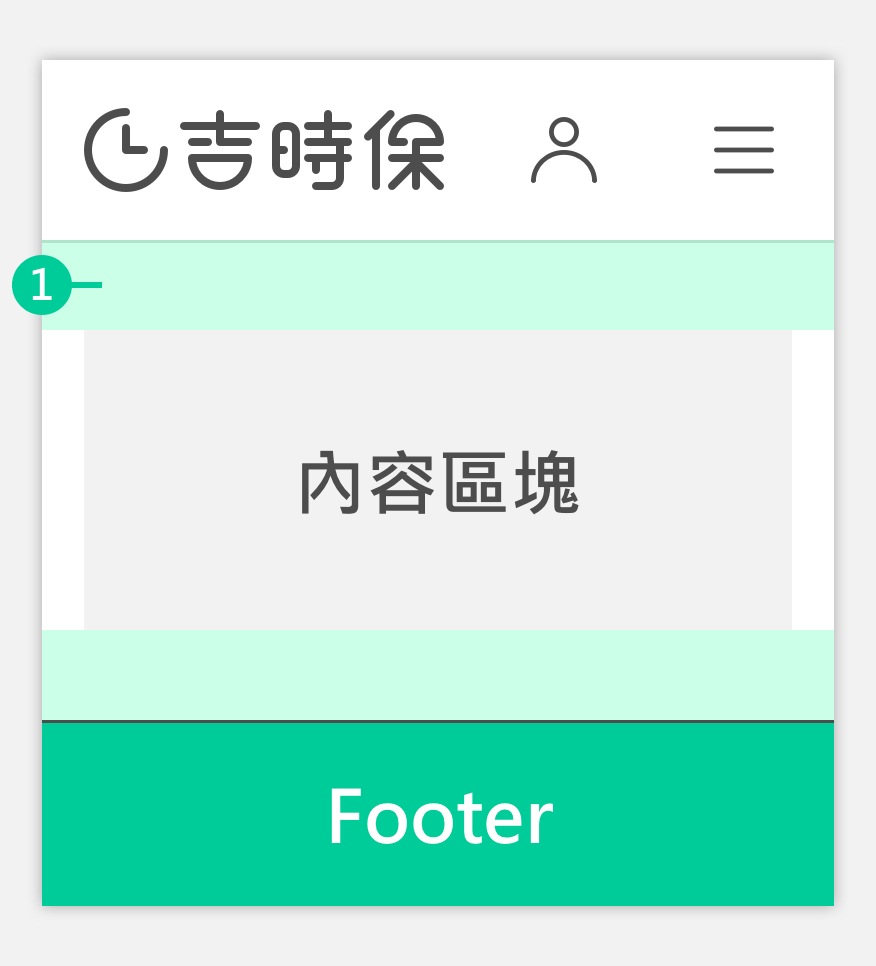
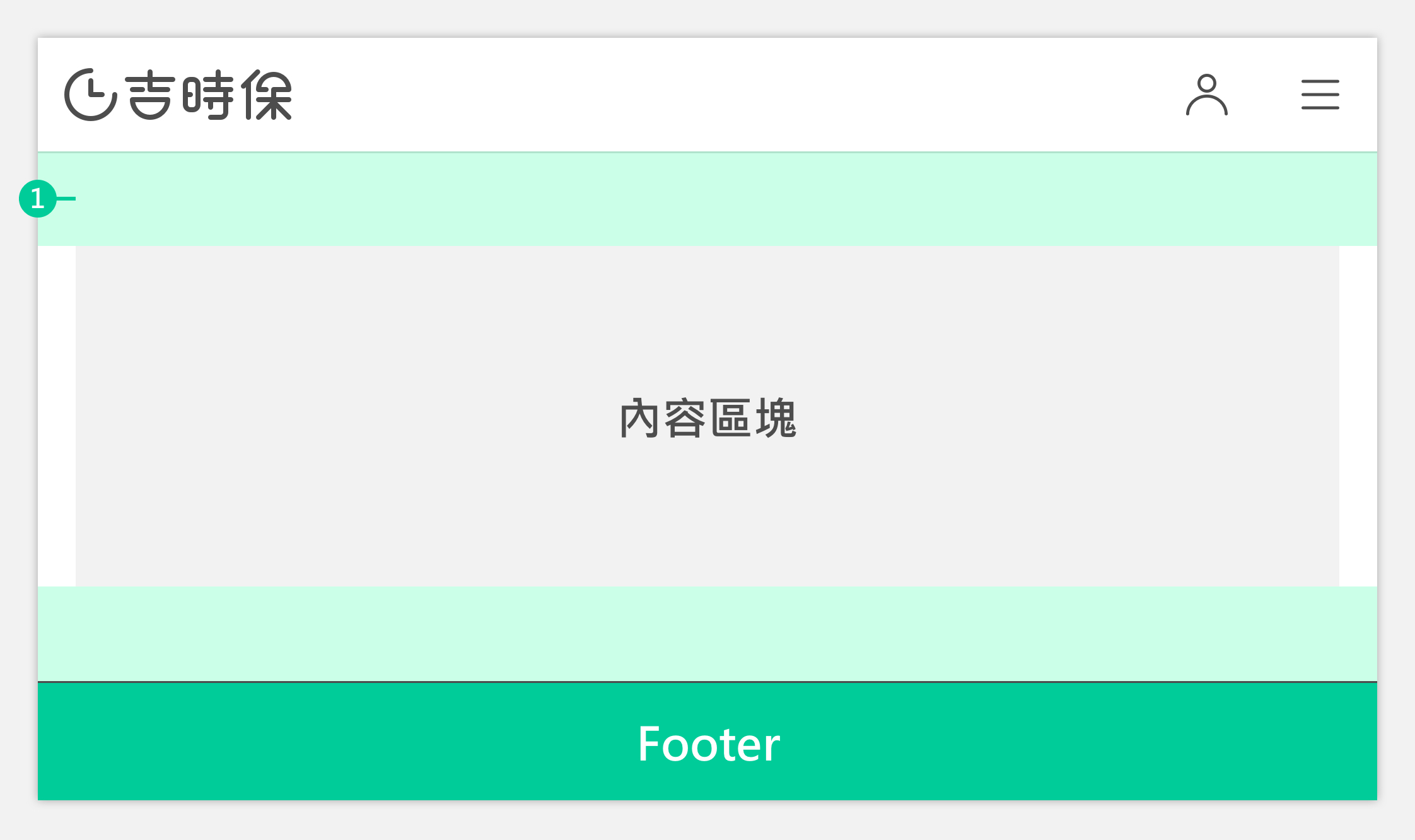
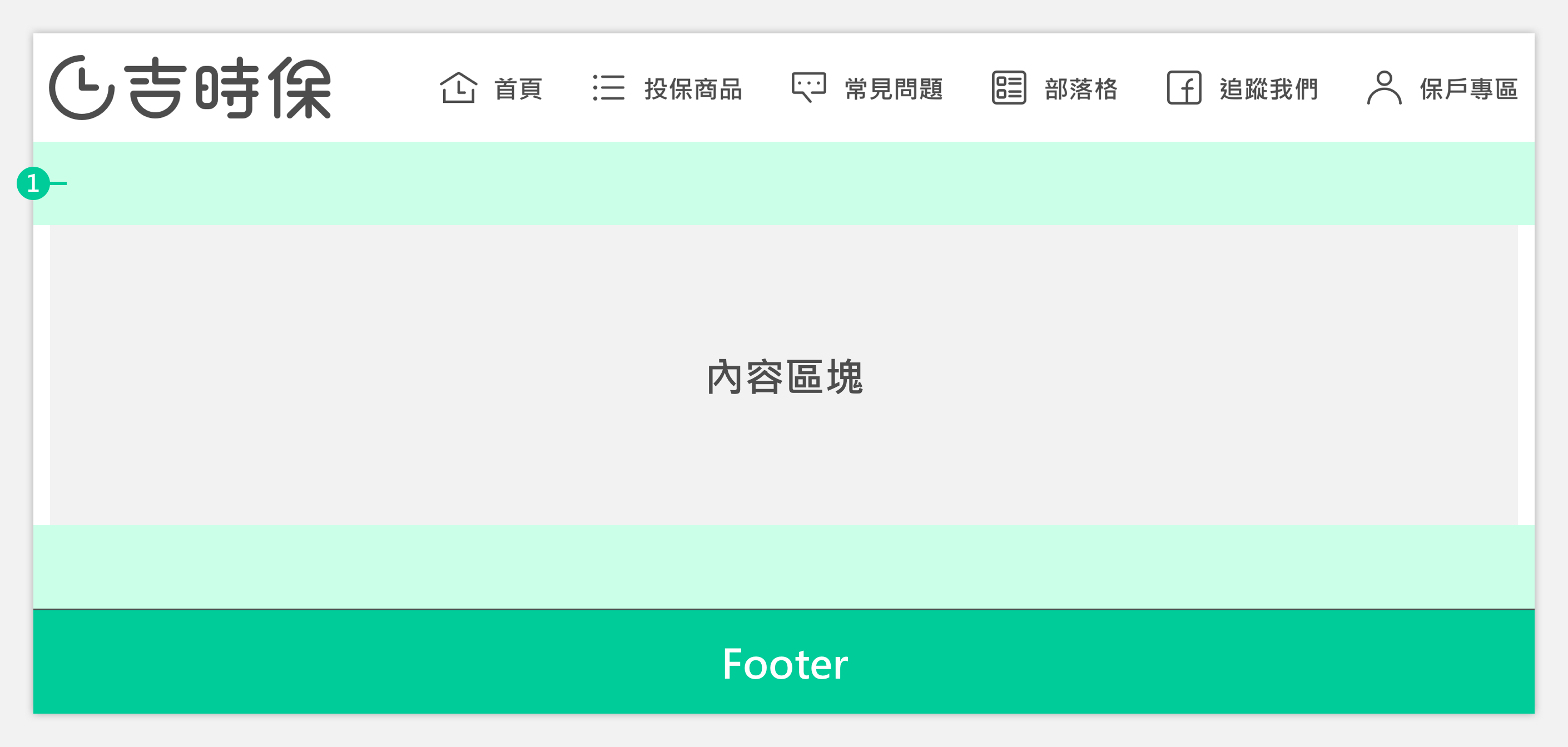
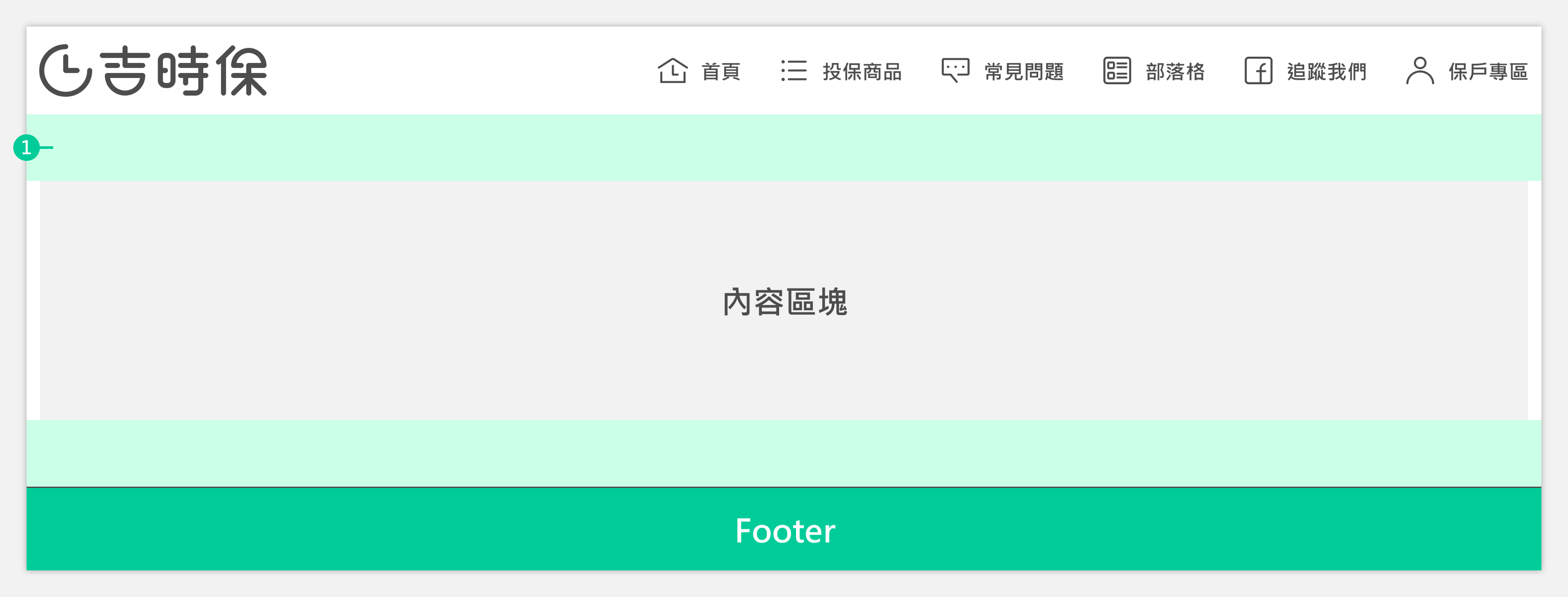
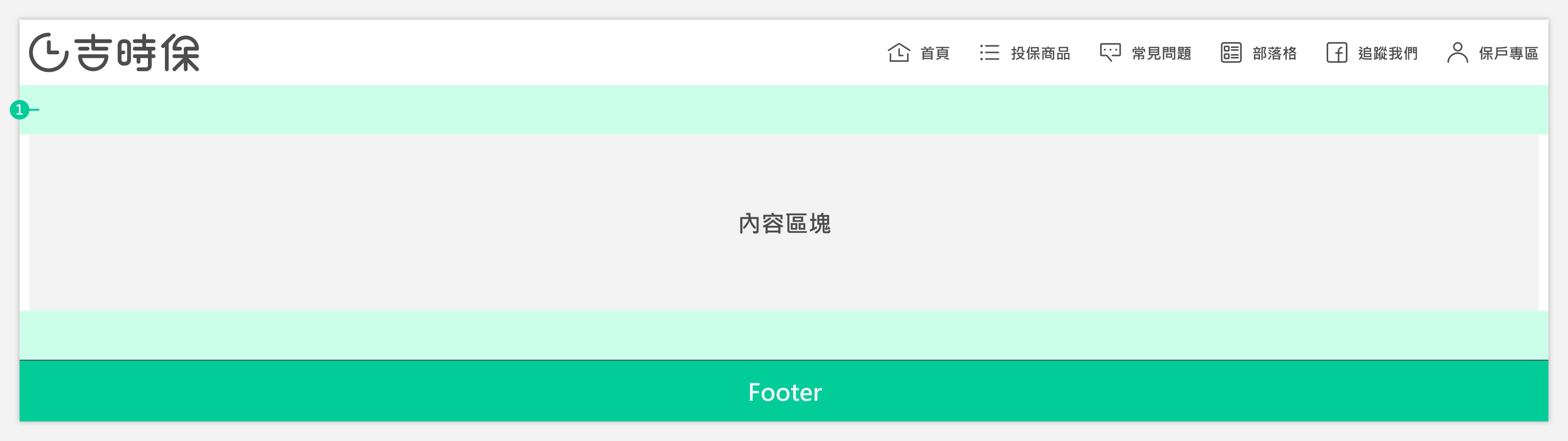
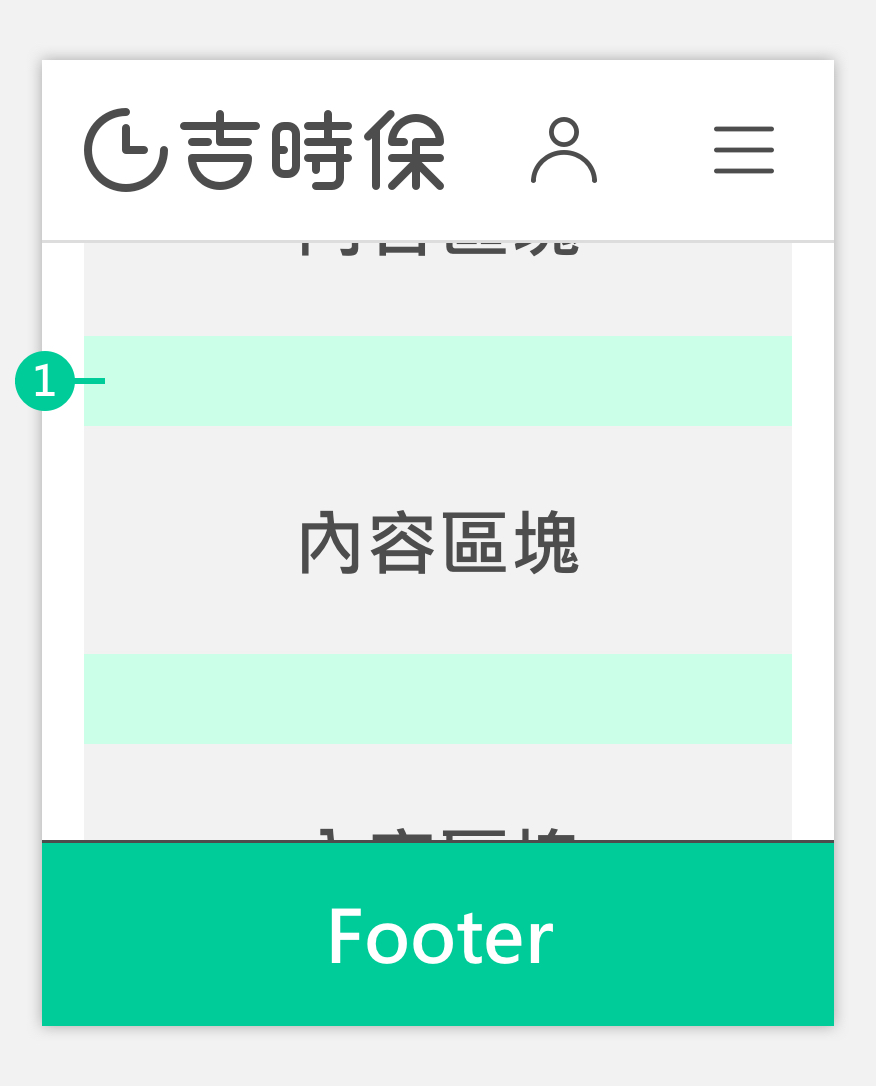
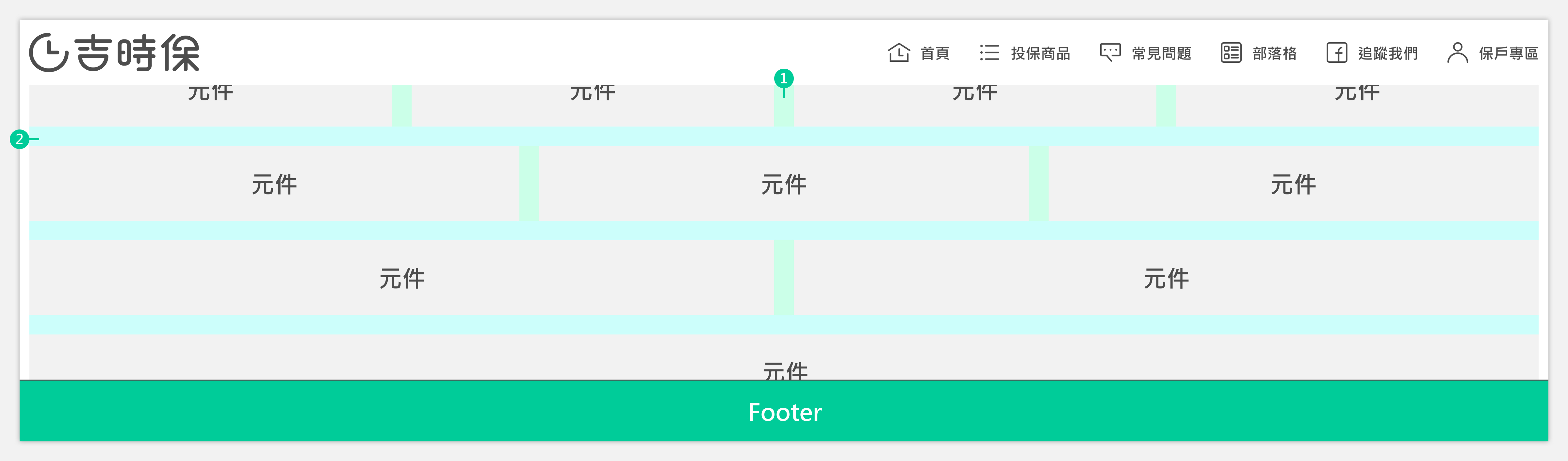
為提供可延伸並流暢的頁面排版,吉時保平台以 Grid System 來編排設計頁面。 且為了讓使用者在提供大尺寸畫面,能更集中地瀏覽內容,在大尺寸畫面的 Content 固定寬度。
為增加版面的閱讀的流暢以及舒適,訂定了內容區塊的間距。
分別為:















即時保平台整體顏色,以及元件顏色,主要使用以綠色為主,可使用桃紅色作為畫面上的重點點綴。
用在頁面主視覺、區塊標題,或小標題
用在內容文案,或小提示文字
用在提示或重點強調
用在段落文字內需有連結之文字
背景
框線
平台全站中文字型使用「微軟正黑體」,
英文字體為「Helvetica」。
基礎字級設定為 16px,
字體行高為字級的 1.5倍。
基本文字顏色為 #4D4D4D 的黑色。
用於每個區塊內容的大標題,為使畫面豐富段落分明,依不同的 Breakpoint ,設定不同的字級大小。
36px
並與其下方文字間距 20px。
40px
並與其下方文字間距 30px。
48px
並與其下方文字間距 30px。
除了每個區塊內容的大標題,有依照Breakpoint 區分字級大小,以下字級皆共用。
字級為 24px
用於頁面上的副標、Lightbox,以及POP的標題,並與其下方文字間距 20px。
字級為 18px
用於表格標題、表單標題,以及TAB標題。
字級為 16px
用於一般內容文字,表格內文。
字級為 14px
大部份用於投保流程,以及理賠流程的表單備註。




















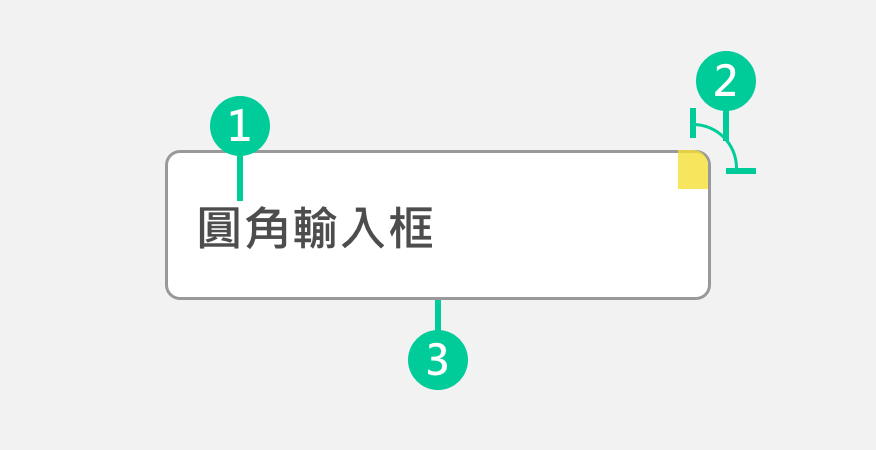
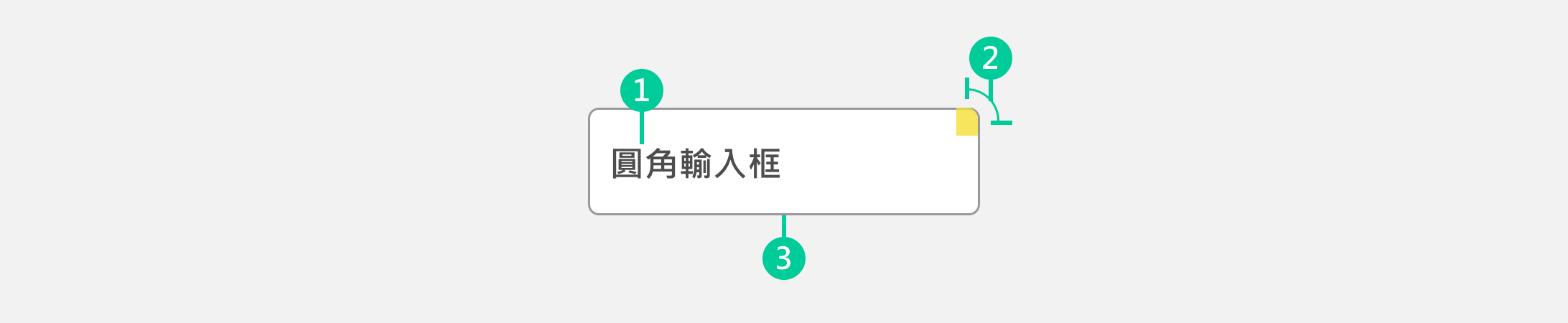
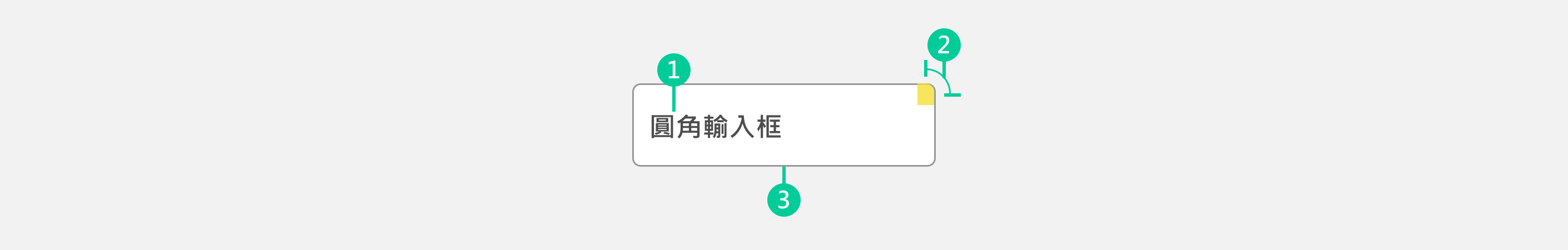
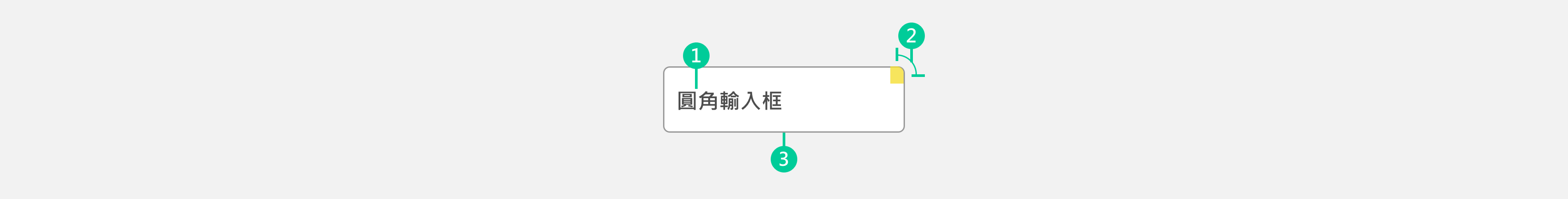
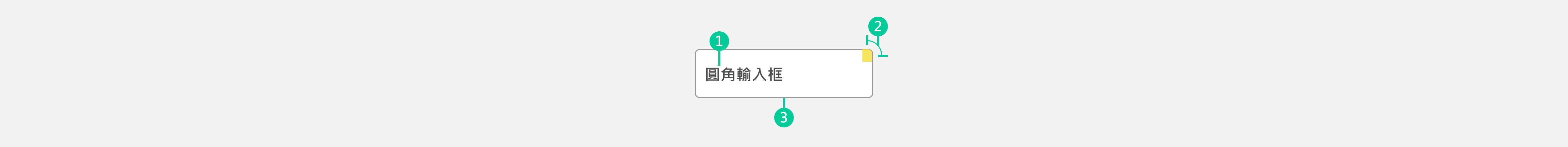
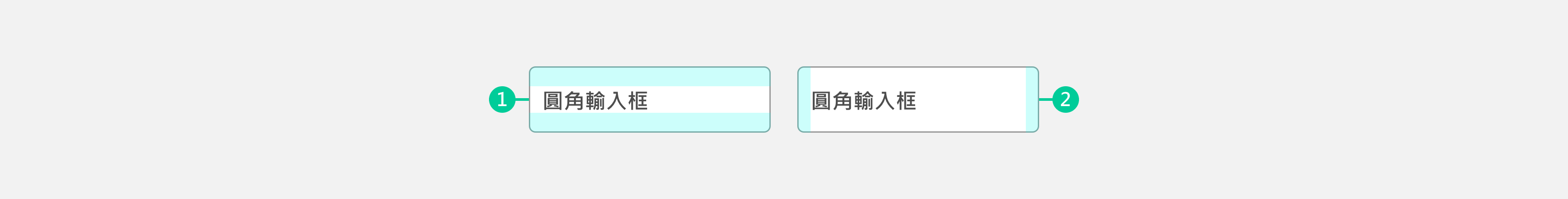
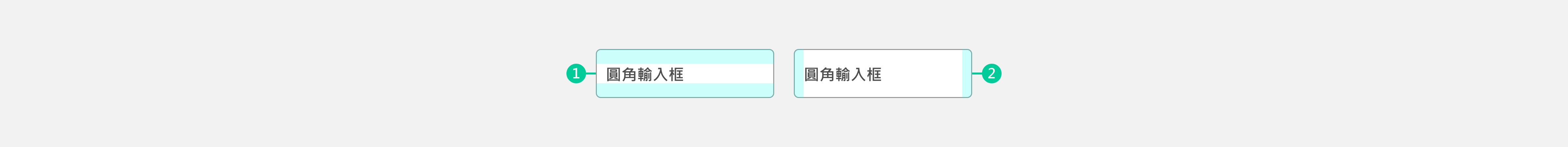
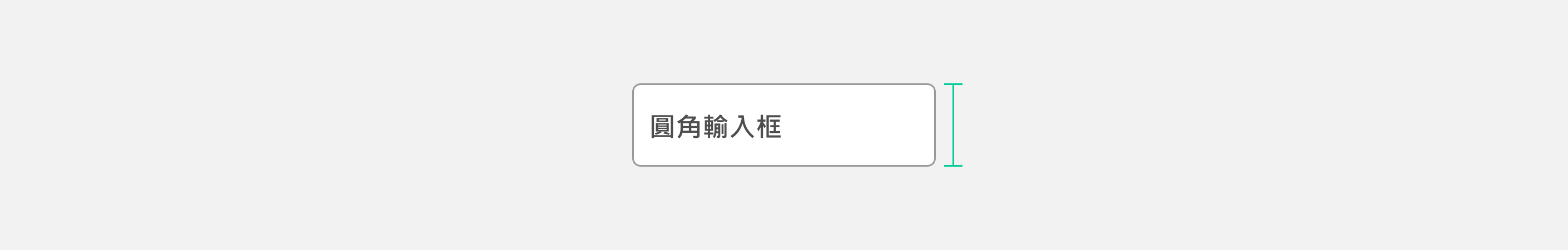
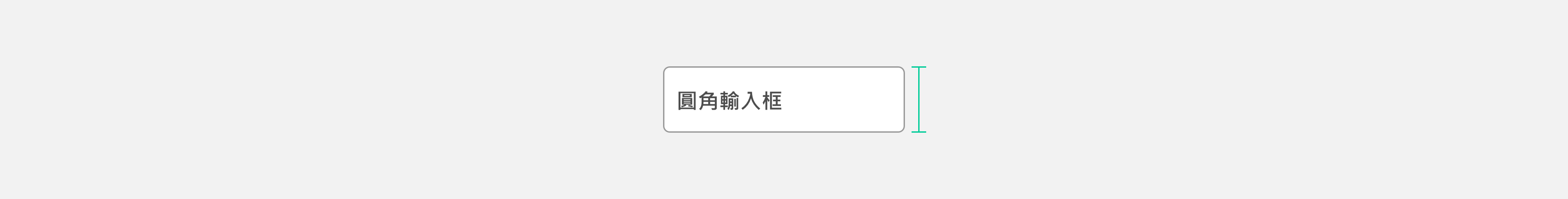
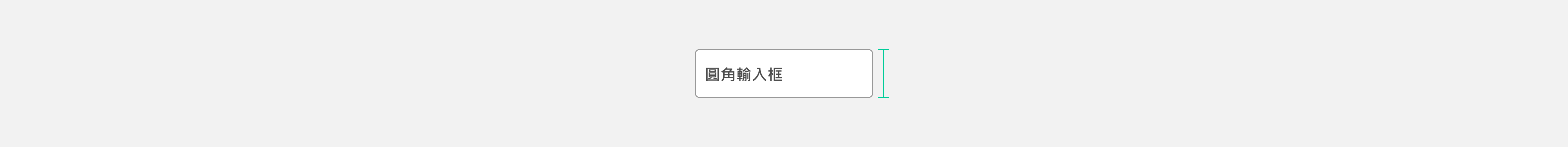
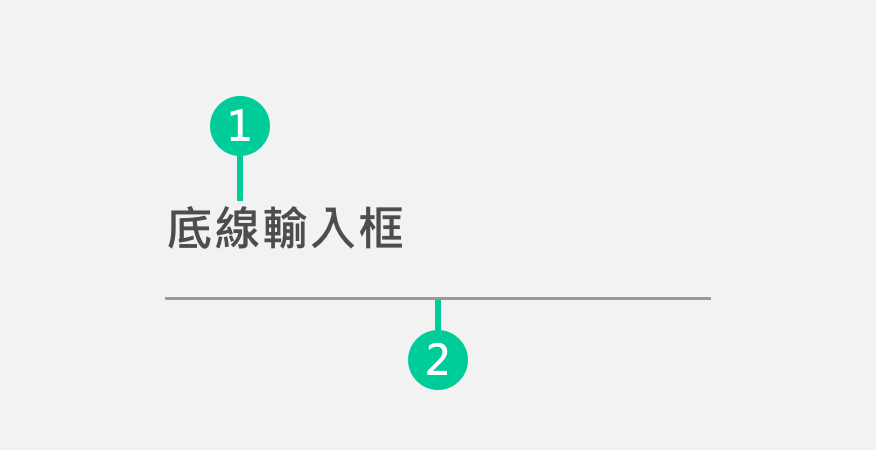
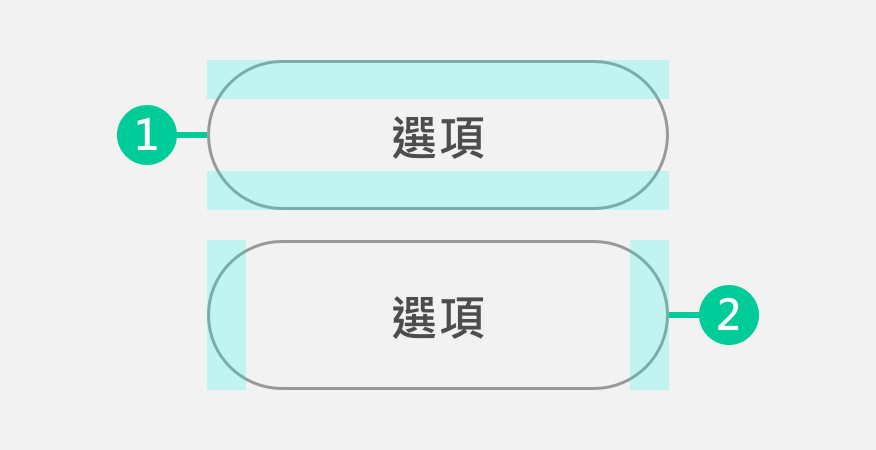
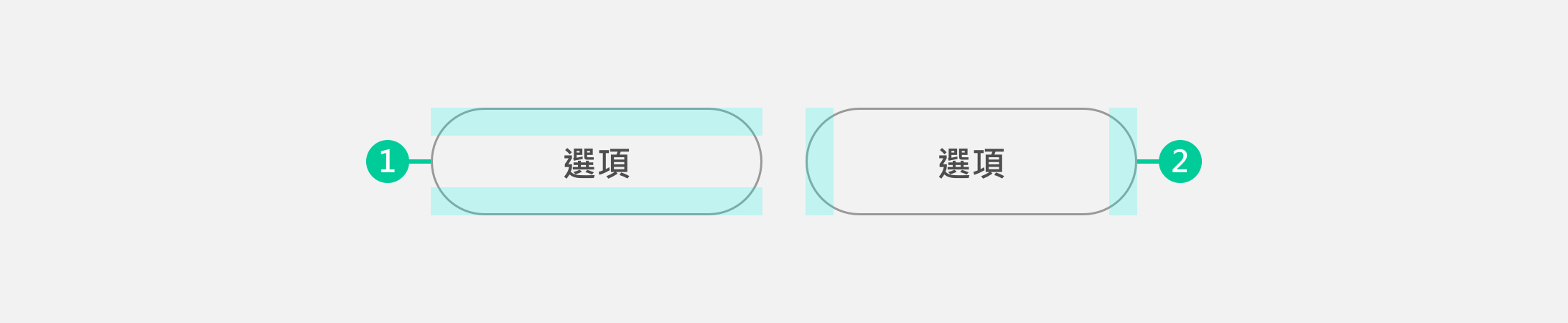
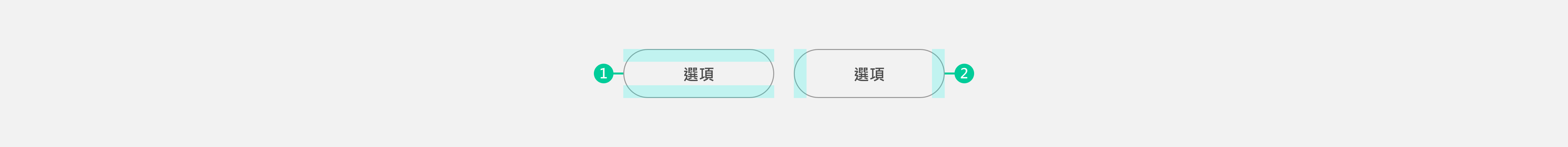
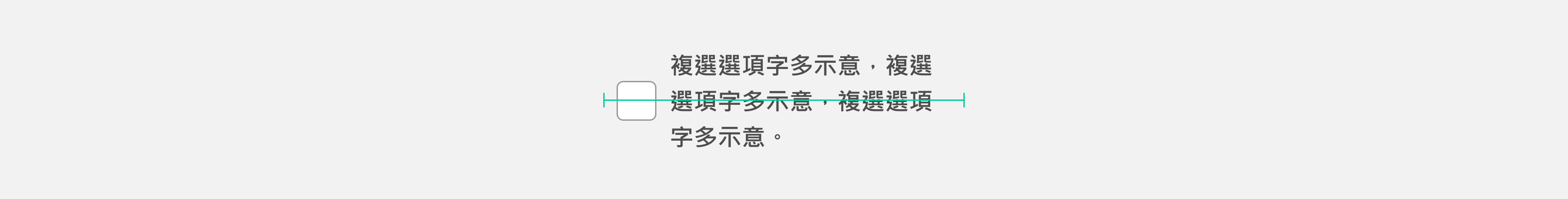
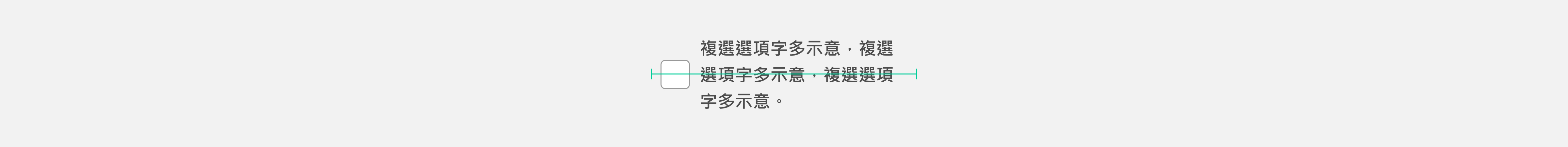
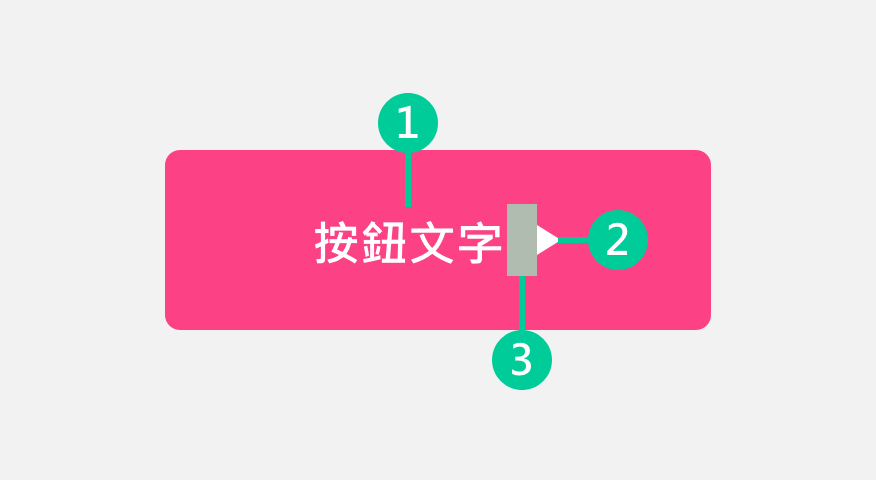
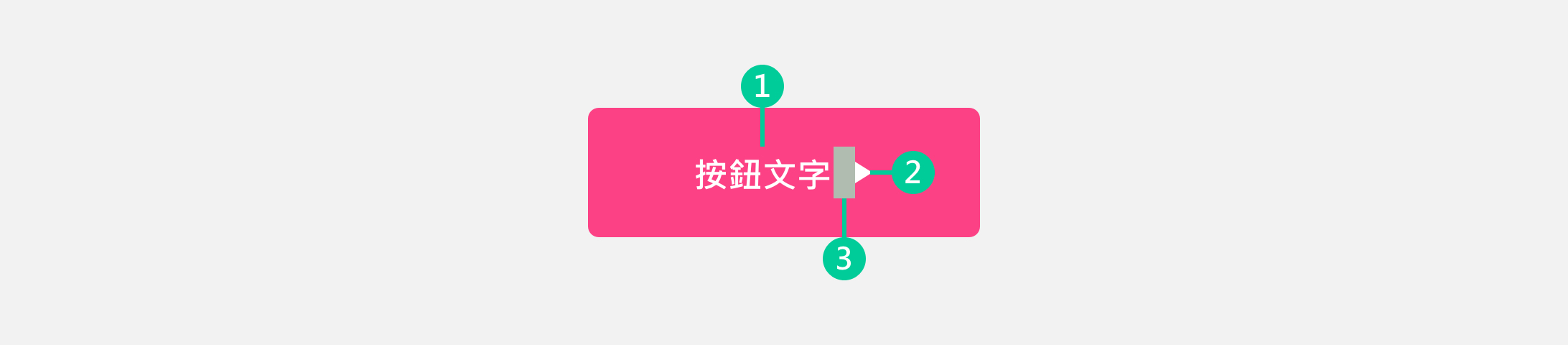
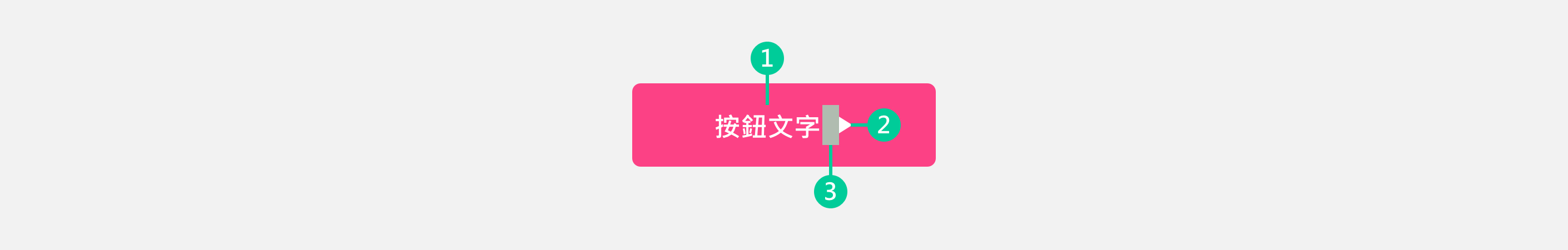
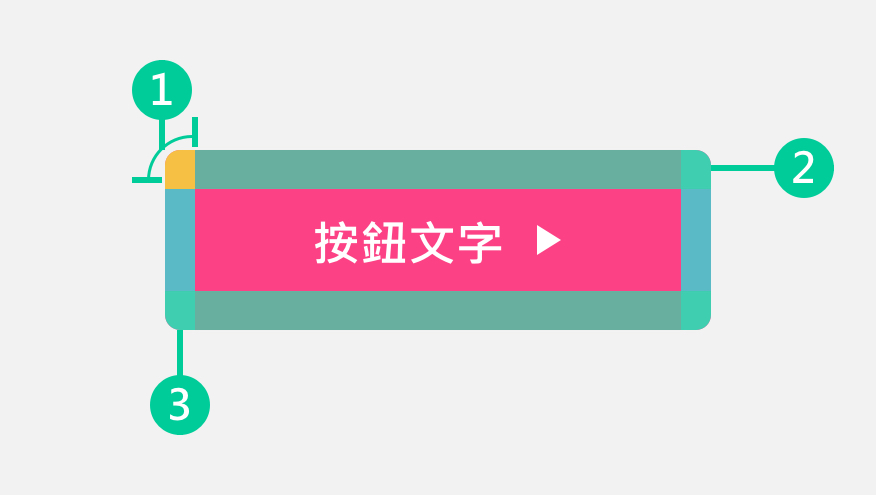
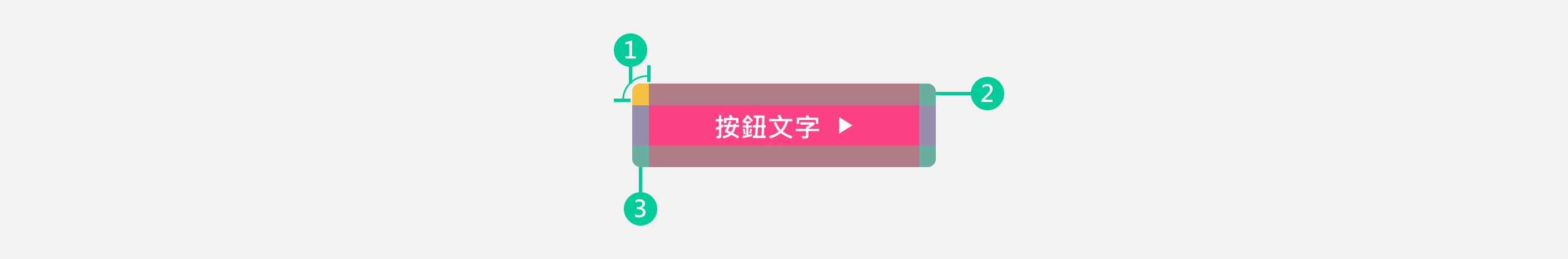
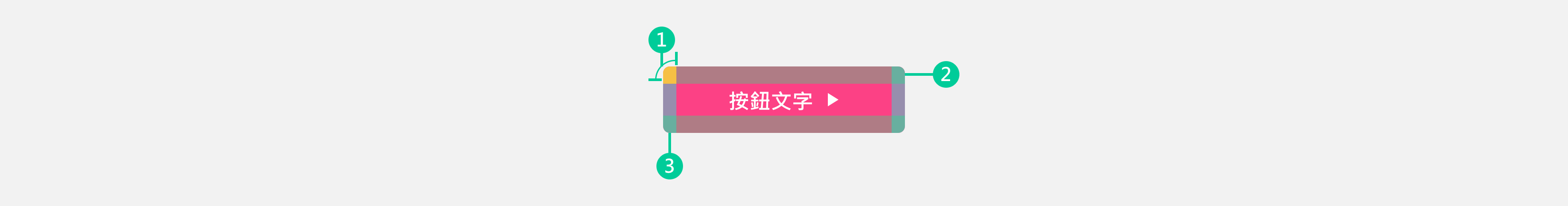
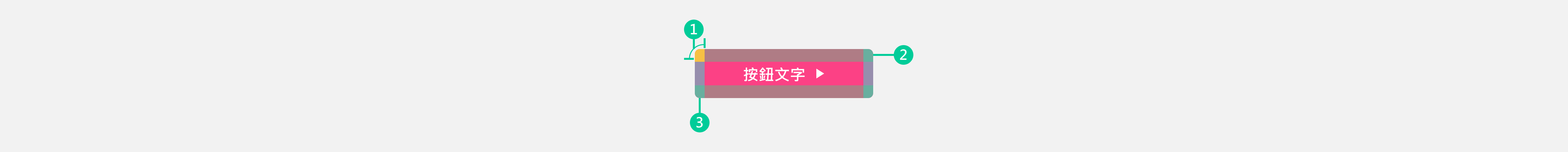
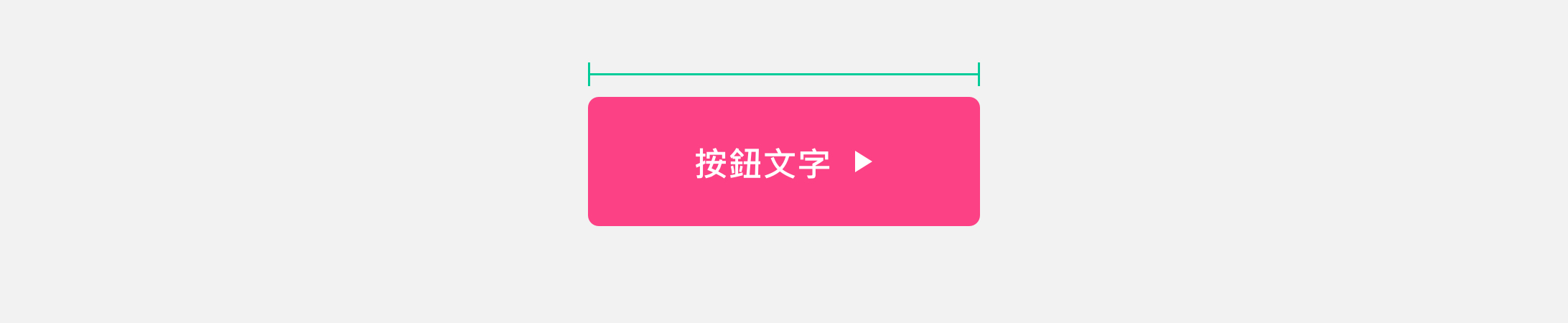
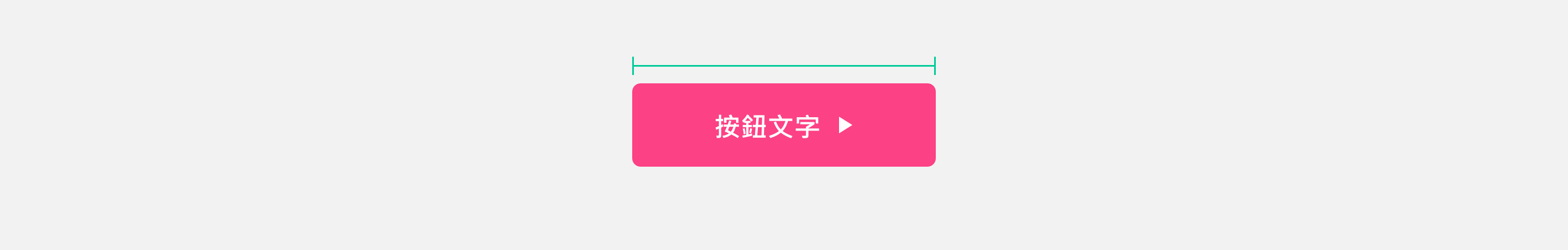
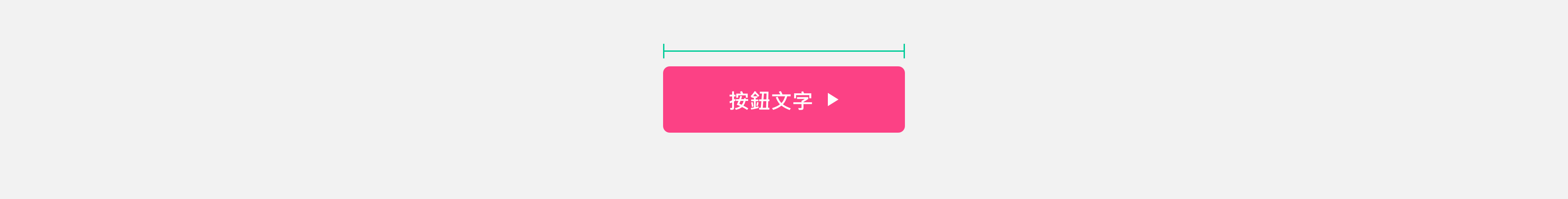
寬度為 100%
最小寬度為 182px。





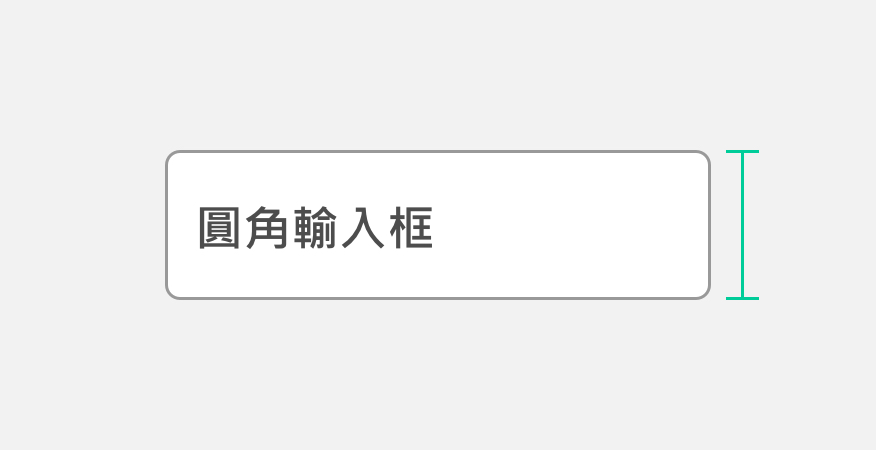
高度為 60px。
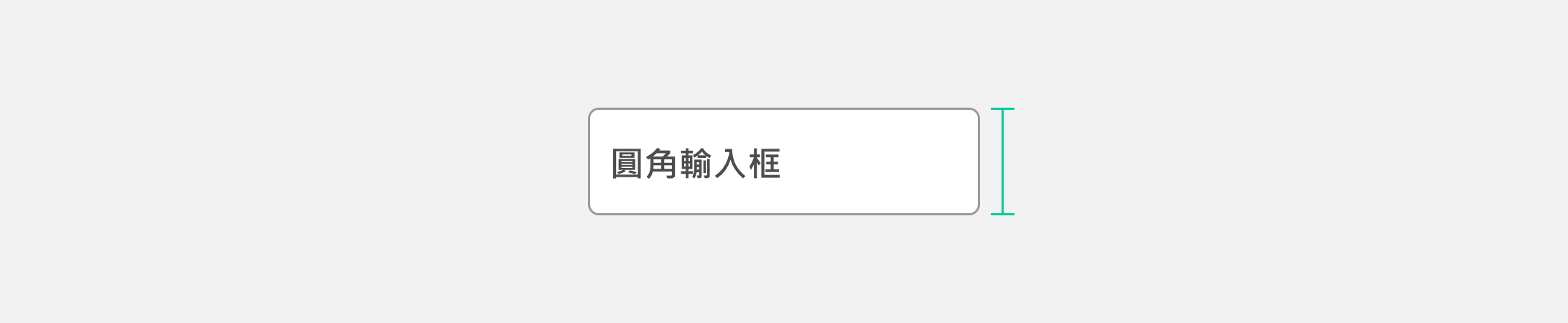
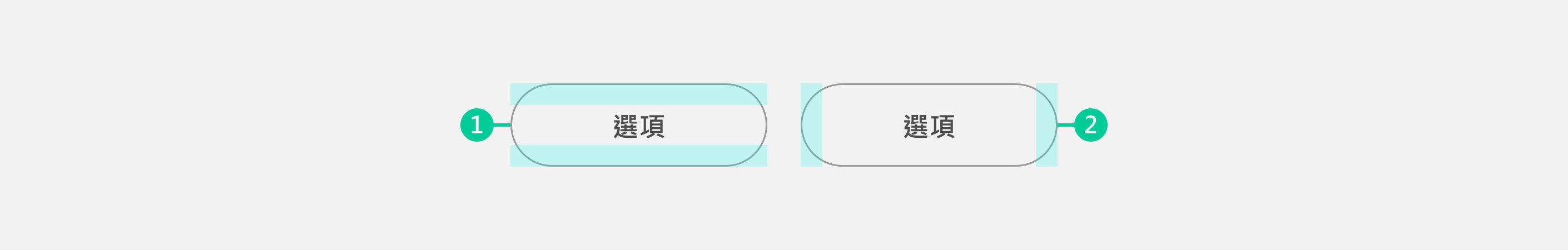
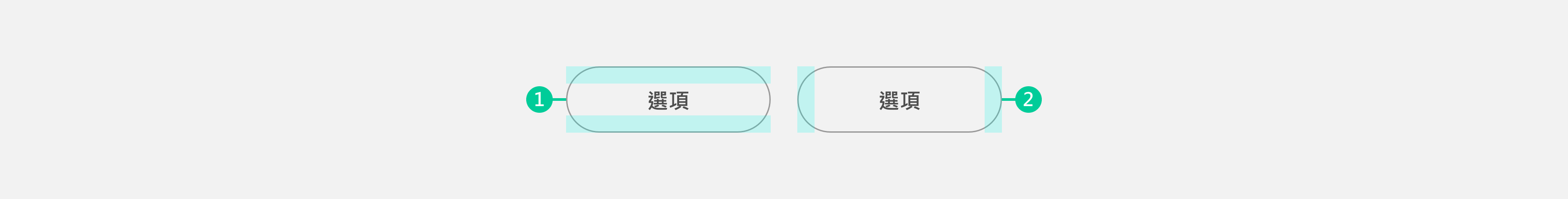
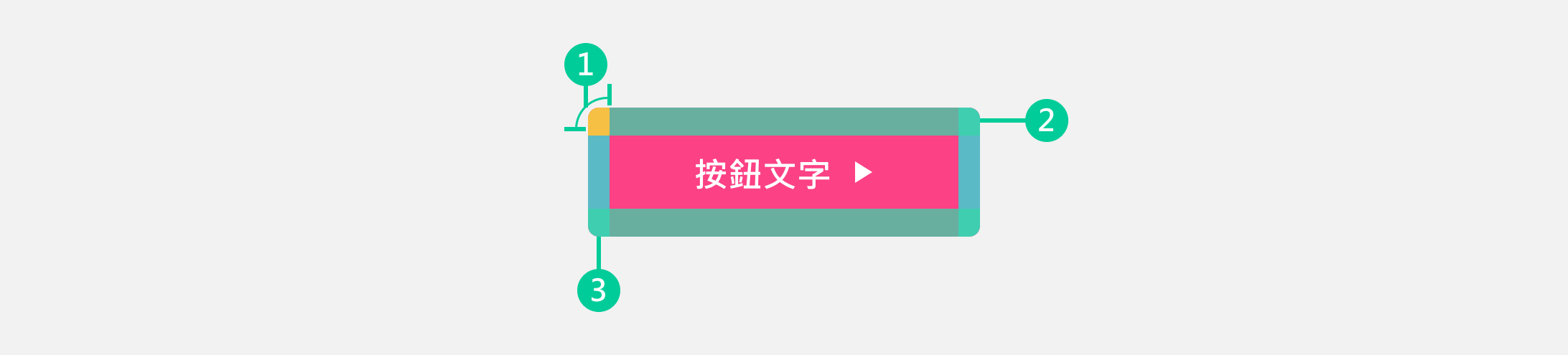
高度為 50px。
用在頁面錨點及頁面跳轉。
用在頁面次要跳頁按鈕。
用在需要有返回上一頁功能的流程頁面。
用在不需要跳轉,或錨點的頁面。
用在頁面次要跳頁按鈕。
用在有大量頁面跳轉功能之頁面,如保單列表頁面,或者非主要介紹之頁面,如保單詳細頁面。
用在頁面次要跳頁按鈕。
用保單詳細頁面,或流程頁面功能按鈕。
用在頁面次要跳頁按鈕。




















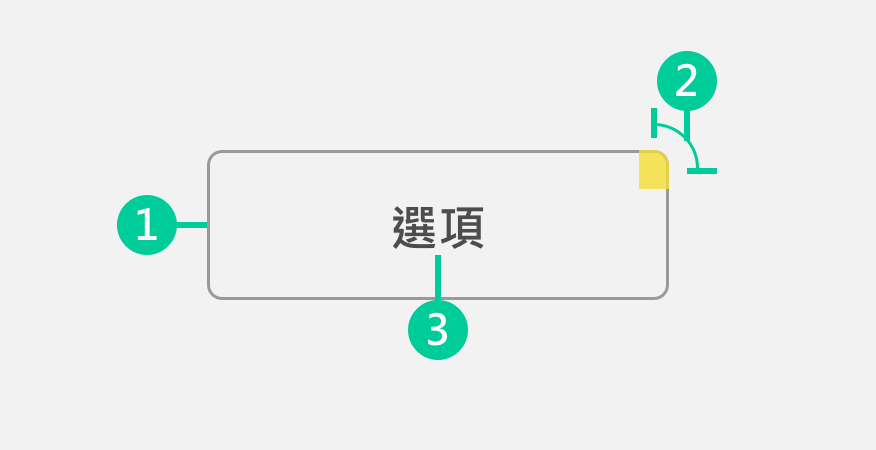
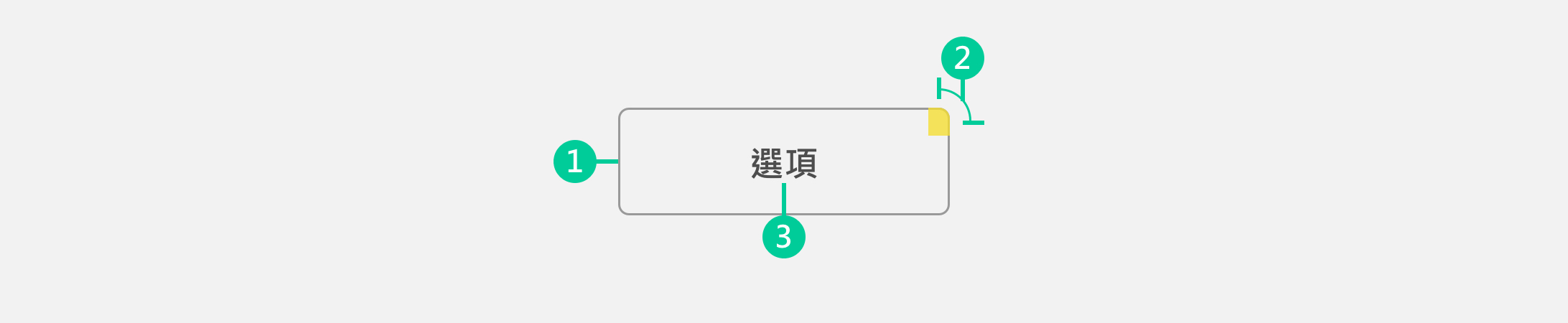
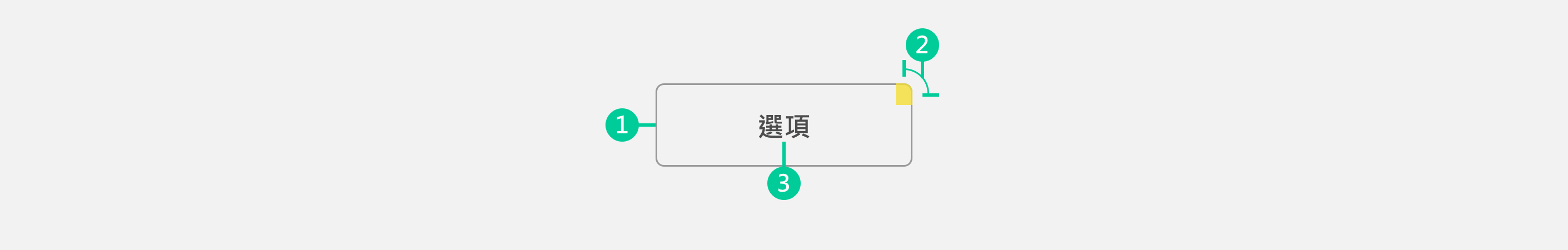
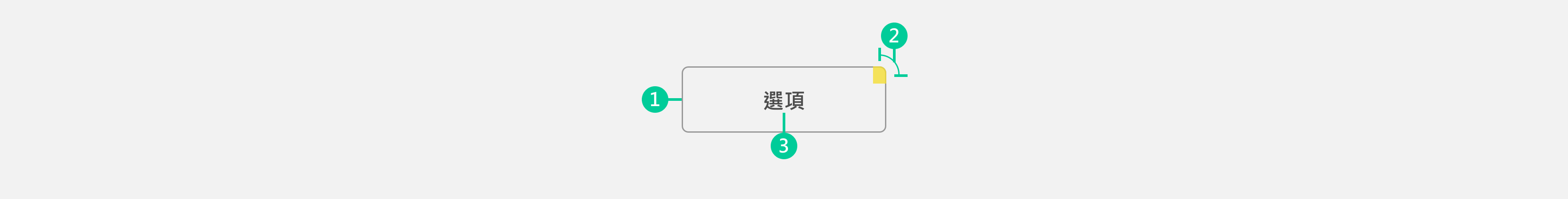
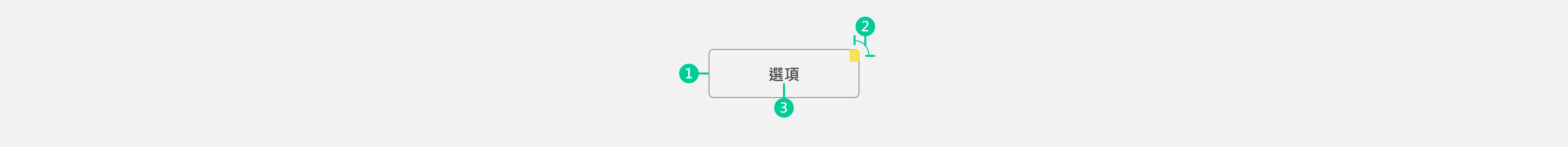
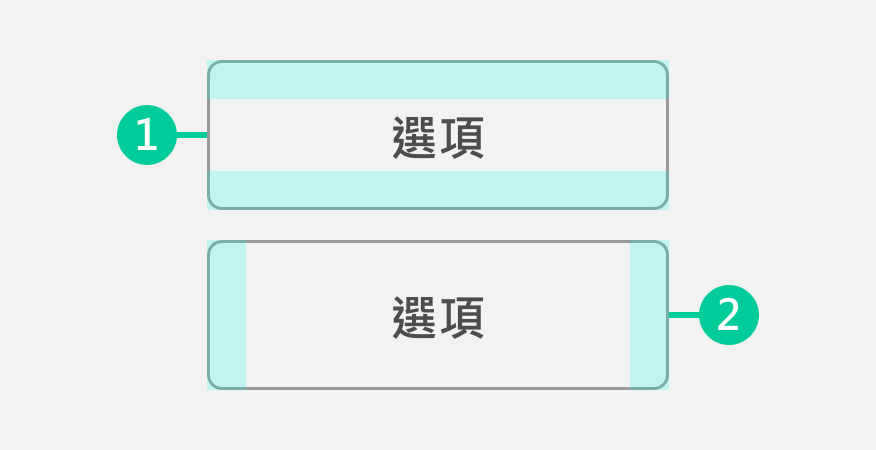
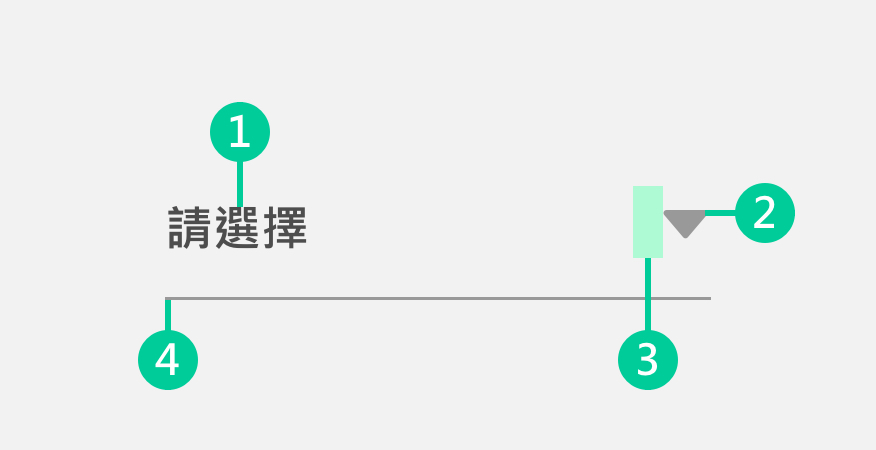
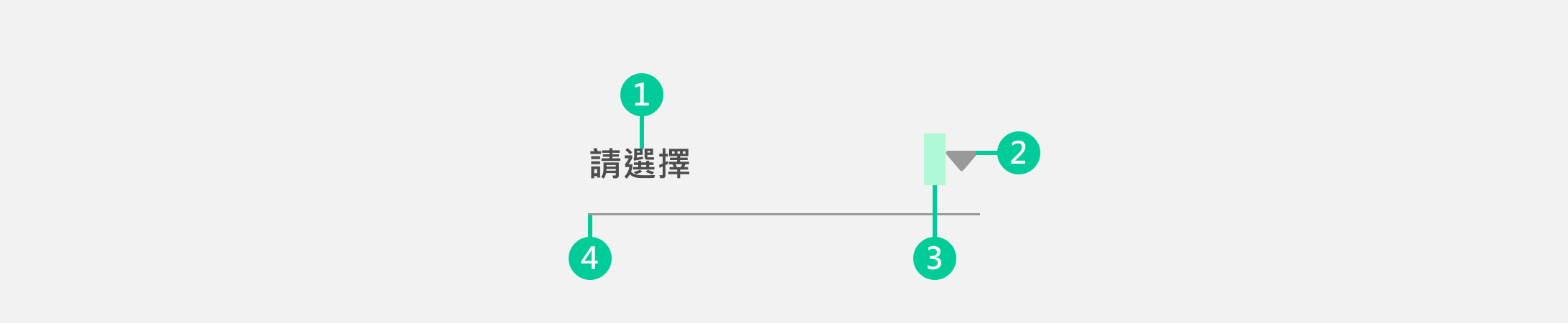
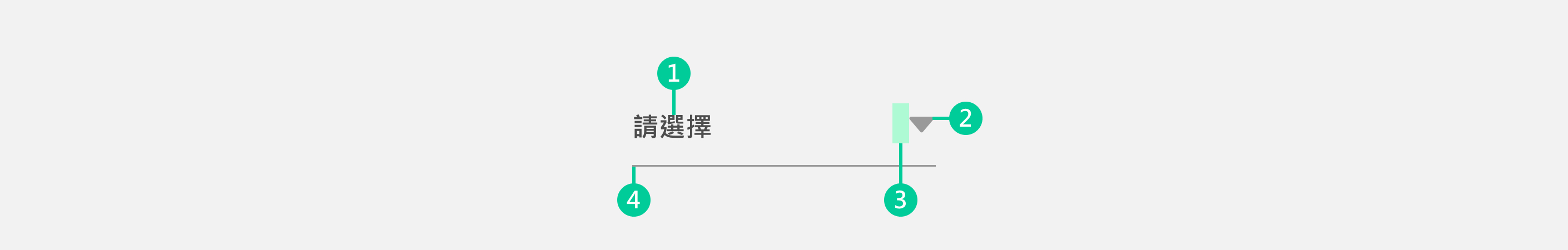
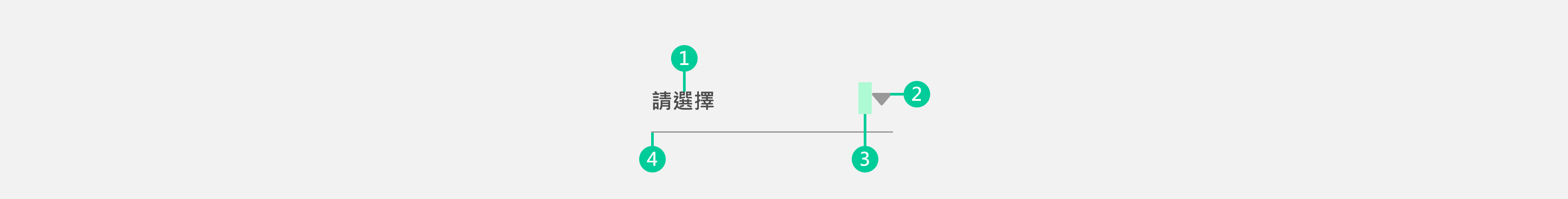
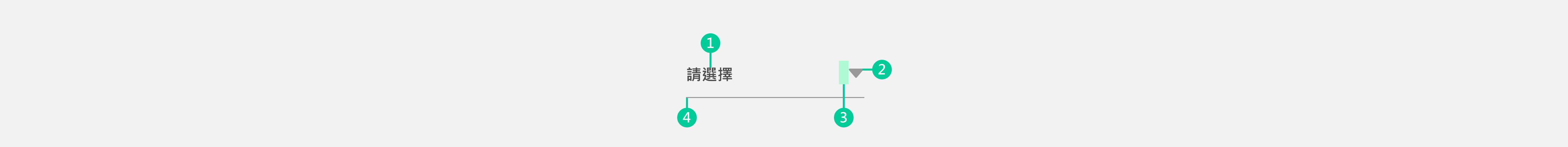
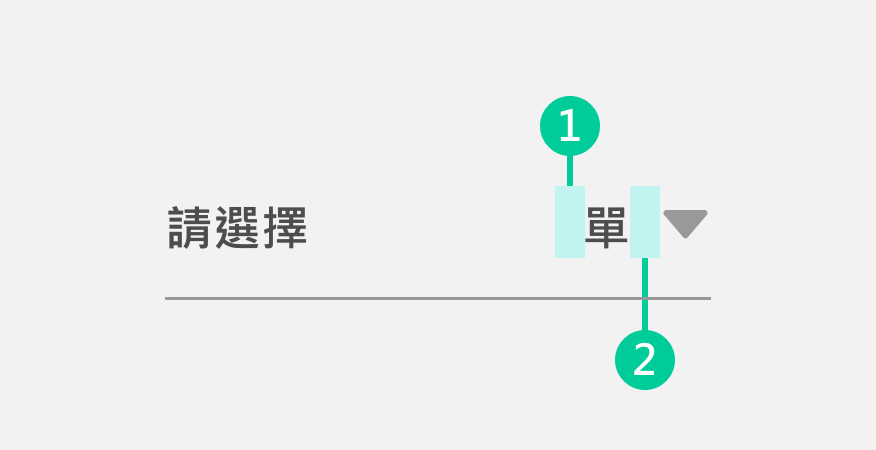
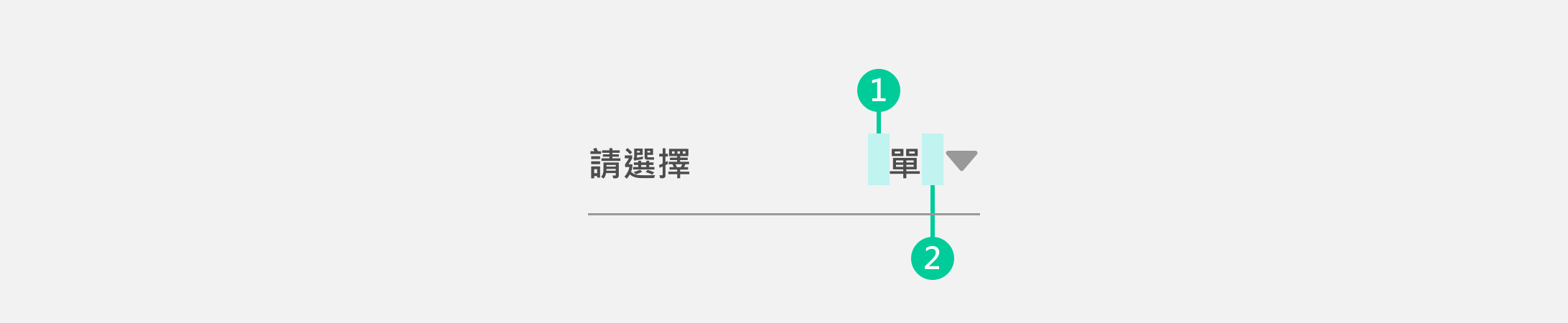
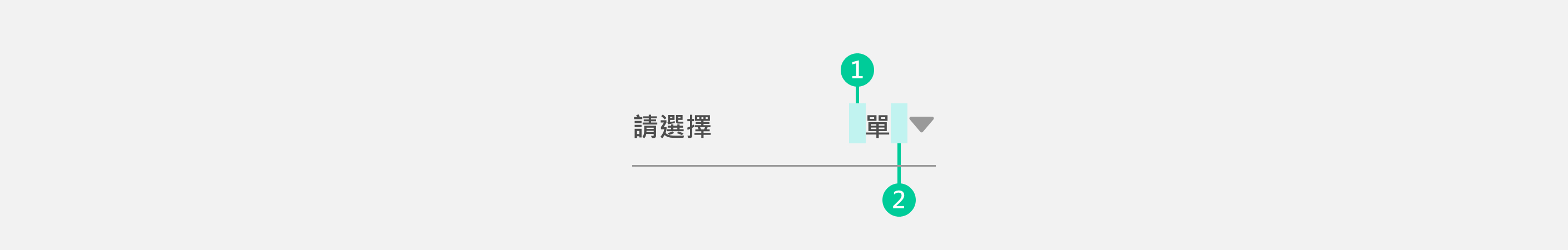
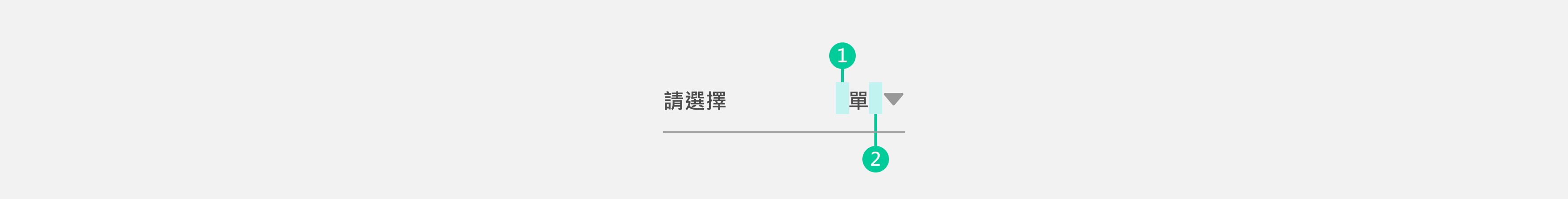
下拉選單點擊後,展開之選項,在1000px 以下的行動裝置,使用該裝置系統原生功能,可點擊下方實際範例觀看。